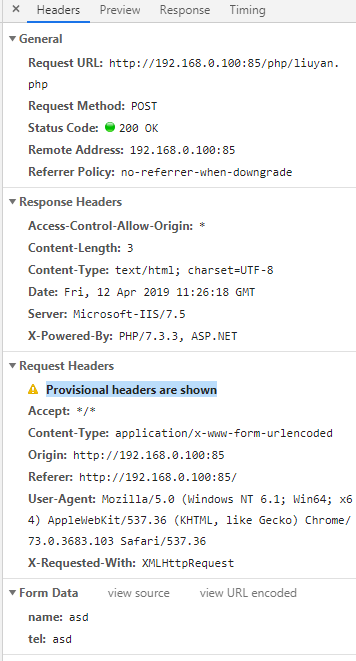
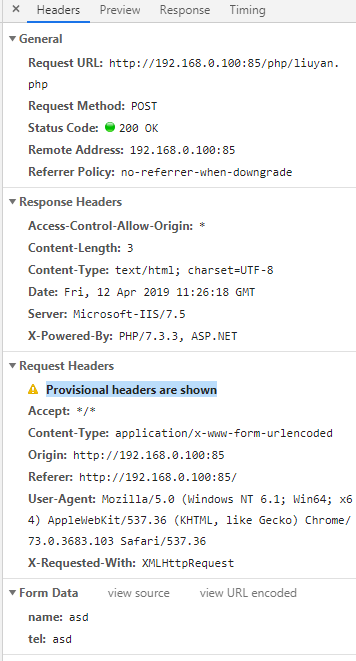
我搞了几天 依旧无法在谷歌获取ajax传来的值,时不时有这个报错

js部分
var name2=$("#name2").val();
var textarea=$("#textarea_liuyan").val();
$.ajax({
//请求方式
type:'POST',
//发送请求的地址
url:'http://192.168.0.100:85/php/liuyan.php',
//服务器返回的数据类型
contentType:"application/x-www-form-urlencoded",
data:{
"name":name2,
"tel":textarea
},
success:function(data){
alert(name2);
console.log(data);
console.log(typeof data);
console.log(XMLHttpRequest.readyState);
},
error:function(data){
alert("down");
console.log (data);
console.log (typeof textarea);
}
});
php部分
<?php
header('Access-Control-Allow-Origin:*');
define('DB_HOST', 'localhost');
define('DB_USER', 'root');
define('DB_PASS', '1234');
define('DB_NAME', 'dengluzhuce');
$dbc = mysqli_connect(DB_HOST, DB_USER, DB_PASS, DB_NAME);
echo ($_POST['name']);
?>
html部分
<section class="liuyan" >
<div class="wrap">
<div class="wrap-head">
<div class="head-logo">
<img src="image/019.png" />
</div>
<div class="head-txt">
<a class="title-txt" href="javascript:void(0)">置办年货省省省!红包在手年货无忧!点击领取年货红包 热门微博</a>
</div>
</div>
<div class="main-txt">
<textarea id="textarea_liuyan" class="textarea_liuyan" name="textarea_liuyan5" rows="" cols="" ></textarea>
</div>
<div class="warp-footer">
<div class="warp-icon-cont">
<ul>
<li><img src="img/wb1.png" alt="" />
<a href="javascript:void(0)">表情</a>
</li>
<li><img src="img/wb2.png" alt="" />
<a href="javascript:void(0)">图片</a>
</li>
<li><img src="img/wb3.png" alt="" />
<a href="javascript:void(0)">视频</a>
</li>
<li><img src="img/wb4.png" alt="" />
<a href="javascript:void(0)">话题</a>
</li>
<li><img src="img/wb5.png" alt="" />
<a href="javascript:void(0)">文章</a>
</li>
<p style="float:right">姓名<input type="text" id="name2" name="name2"></input></p>
</ul>
</div>
<div class="warp-footer-btns">
<div class="release-btn">
<a href="javascript:void(0)">
发布
</a>
</div>
</div>
</div>
</div>
<!-- 显示留言的主体 -->
<div class="show">
<!-- <div class="show-content">
<div class="show-name">Xx</div>
<div class="show-txt">
<p class="">这是内容</p>
</div>
<div class="show-time">2018年10月24日</div>
<div class="show-close">x</div>
</div> -->
</div>
</section>