
不会写这段代码有示例教教嘛!或者能不能教教我鸭!!十分感谢!!
不就是用flask搭建个web服务器显示flask项目下的图片路径吗。大概示例如下
app.py,直接生成访问路由“/”,测试vue动态加载访问 "/vue"
from flask import Flask, request,render_template
import json
import os
app = Flask(__name__, static_url_path='')
#直接显示
@app.route('/')
def index():
url=r"static/images/"#读取当前py文件下static/images目录下的图片文件
arr=[]
for root,dir,files in os.walk(url):
for f in files:
if(f.lower().endswith(('.png', '.jpg', '.jpeg', '.gif'))):
arr.append("/images/"+f)
return render_template("index.html",files=arr)
#vue+axios专用,动态加载
@app.route('/data',methods=['GET','POST'])
def data():#数据接口
url=r"static/images/"#读取当前py文件下static/images目录下的图片文件
arr=[]
for root,dir,files in os.walk(url):
for f in files:
if(f.lower().endswith(('.png', '.jpg', '.jpeg', '.gif'))):
arr.append("/images/"+f)
return json.dumps(arr)
@app.route('/vue')
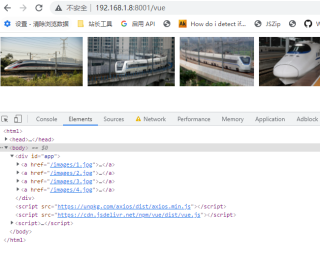
def vue():#前端页面,测试vue访问这个地址
return render_template("vue.html")
if __name__ == "__main__":
app.run('0.0.0.0', port=8001,debug=True)
templates/index.html,注意在app.py下建立templates目录,将index.html放里面
<meta charset="utf-8" />
<style>
img{display:inline-block;margin-right:10px;height:100px}
a{text-decoration:none}
</style>
{% for f in files %}
<a rhef="{{f}}" target="_blank"><img src="{{f}}" /></a>
{% endfor %}
templates/vue.html
<meta charset="utf-8" />
<style>
img{display:inline-block;margin-right:10px;height:100px}
a{text-decoration:none}
</style>
<div id="app">
<a v-for="f in files" v-bind:href="f">
<img v-bind:src="f" />
</a>
</div>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: { files: [] },
mounted() {
axios.get('/data').then((res) => {
this.files = res.data;
}).catch(() => {
alert('加载数据失败')
})
}
})
</script>
static/images这个路径放图片文件

最终效果
直接访问


有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~