在做vue项目的时候,前端通过axios进行跨域请求,出现跨域问题,就配置了相关的的跨域代理,如下图:

执行后,有两个访问地址:(我知道一个区别是:Localhost那个只能在自己计算机上访问,而另一个不是)

但是!!
但是!!
============================================================================================================================================================================================
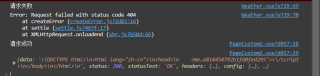
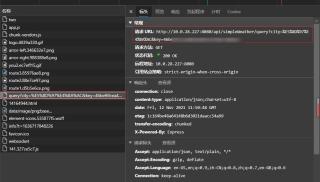
通过Local的地址,我发现有些跨域的请求访问的结果是失败的!有些却是成功的,如下图:
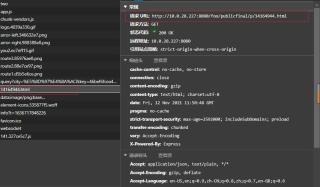
响应的控制台信息如下:

这是失败的:

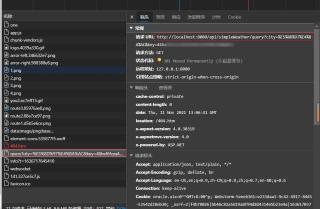
这是成功的:

============================================================================================================================================================================================
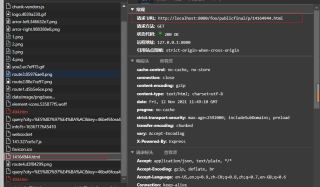
通过Network地址访问的请求,都成功了



==============================================================================================
这是为什么呢?之前一直只使用Local那个地址,困扰了好久,一直以为是我的配置的问题。后来一不小心点了Network那个选项,发现它的访问请求都成功了!所以这是为什么呢?有人能帮忙解答一下吗?








