vue项目打包后在本地运行,用http-server ,浏览器打开后页面空白,也没有报错,几个路径也都更改过了。



求助?????
vue项目打包后在本地运行,用http-server ,浏览器打开后页面空白,也没有报错,几个路径也都更改过了。



求助?????
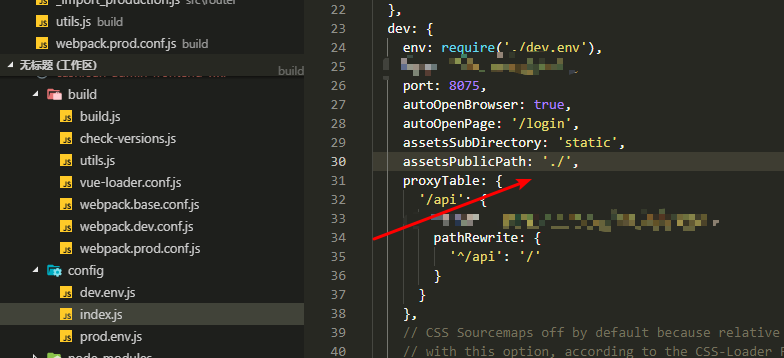
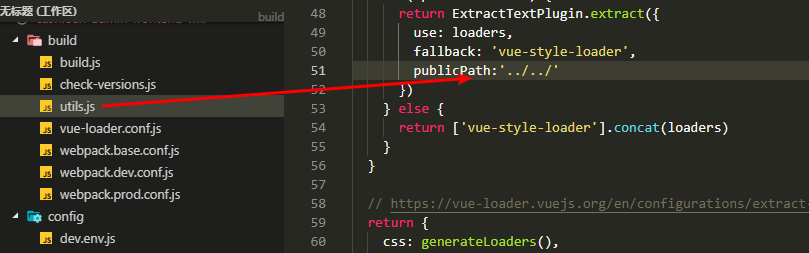
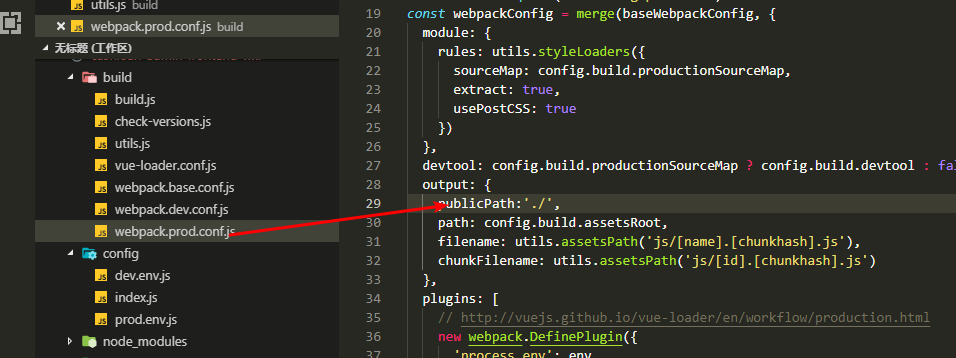
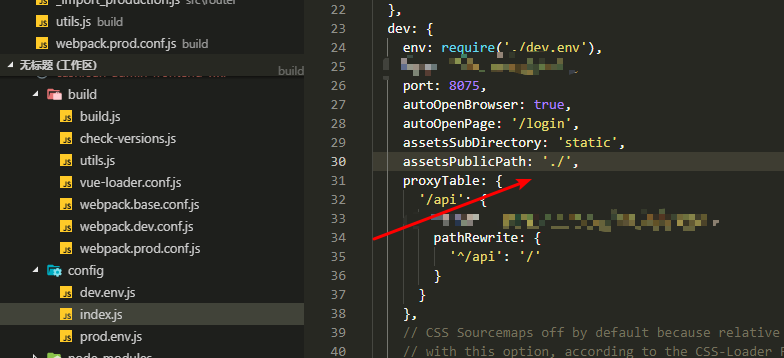
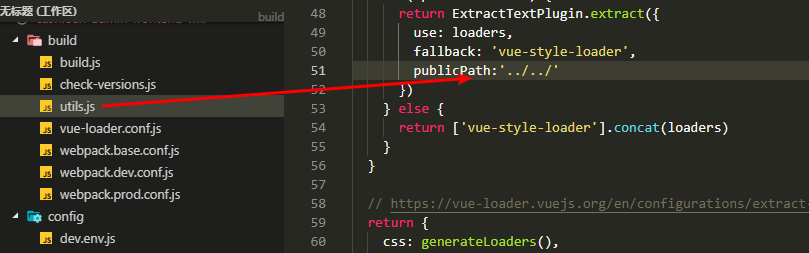
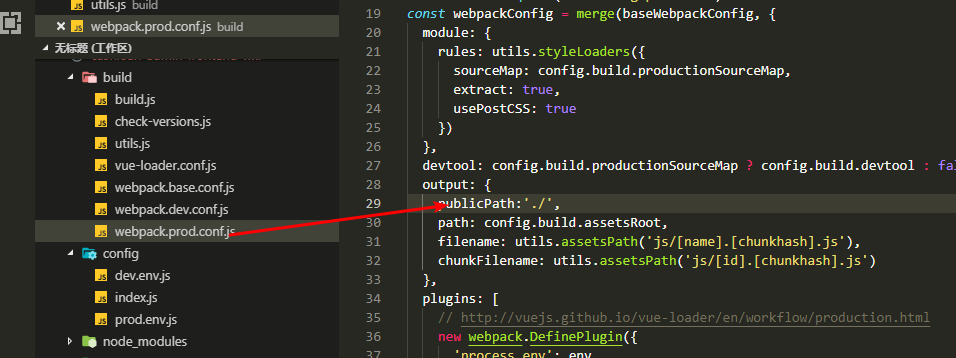
资源路径错误:在打包后的项目中,文件路径会发生变化。确认你的项目中是否有使用了相对路径或绝对路径来引用资源文件,如图片、样式表或 JavaScript 文件。确保这些文件的路径引用是正确的,可以通过查看浏览器开发者工具中的网络请求来排查。
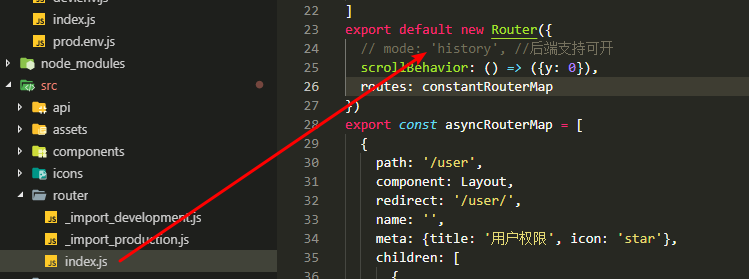
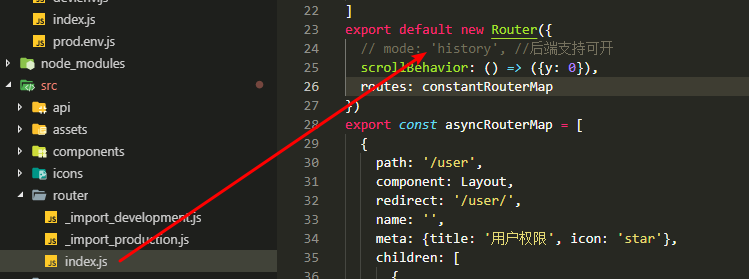
路由配置问题:如果你的项目使用了 Vue Router 进行路由管理,确认路由配置是否正确。特别是在打包后的项目中,路由的 base 路径可能需要调整。确保路由能够正确匹配到对应的组件。
缺少入口文件:在打包后的项目中,确保入口文件(一般是main.js或 app.js)正确引入并挂载 Vue 实例。检查入口文件是否有其他错误或异常。
缺少模板:检查你的 Vue 组件,确保每个组件都有正确的模板。一个空白的页面通常是因为组件没有正确渲染内容。
其他错误:检查浏览器开发者工具中的控制台输出,查看是否有其他错误信息。这可能包括 JavaScript 错误、模块加载失败等。解决这些错误可能需要检查你的代码和配置。