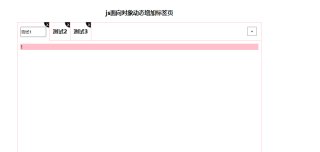
我想要的效果是双击选项,出现文本框,以达到修改选项内容的目的。可是我在双击文本框后,发现文本框里的内容变成空白了,试过屏蔽input的双击事件也没用。后面是完整代码。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input {
margin: 0;
padding: 0;
}
div,
ul,
li,
button,
h4 {
margin: 0;
padding: 0;
}
#oopTab {
width: 800px;
height: 500px;
/* border: 1px solid pink; */
margin: 200px auto 0px
}
#oopTab h3 {
text-align: center;
font-weight: 700;
}
.tab {
border: 1px solid pink;
}
.tab ul {
margin-top: -1px;
height: 60px;
}
.tab li {
position: relative;
list-style: none;
float: left;
height: 60px;
padding: 0px 10px;
border-right: 1px solid pink;
/* border-bottom: 1px solid pink; */
text-align: center;
font-size: 18px;
cursor: default;
}
.tab li h4 {
line-height: 60px;
}
.tab li input {
width: 80px;
height: 30px;
outline-color: #22A4FF;
}
.tab li button {
position: absolute;
top: 0px;
right: 0px;
background-color: #000;
color: #fff;
border-radius: 0 0 0 30px;
font-size: 12px;
padding-left: 5px;
}
.tab ul div {
float: right;
height: 60px;
}
.tab section {
height: 400px;
margin-top: 1px;
border-top: 1px solid pink;
padding: 10px;
margin: -1px;
}
.tab section div {
display: none;
background-color: pink;
word-wrap: break-word;
word-break: normal;
}
.tab .add {
float: right;
width: 30px;
height: 30px;
background-color: #fff;
border: 1px solid #929292;
margin: 15px;
}
.liactive {
border-bottom: 1px solid #fff;
}
.tab .isblock {
display: block;
}
</style>
</head>
<body>
<div id="oopTab">
<h3>js面向对象动态增加标签页</h3>
<div class="tab">
<ul>
<li class="liactive">
<h4>测试1</h4>
<button>X</button>
</li>
<li>
<h4>测试2</h4>
<button>X</button>
</li>
<li>
<h4>测试3</h4>
<button>X</button>
</li>
<div><button class="add">+</button></div>
</ul>
<section>
<div class="isblock">
1
</div>
<div>
2
</div>
<div>
3
</div>
</section>
</div>
</div>
<script>
var that = null;
class Tab {
constructor(id) {
that = this;
this.main = document.querySelector(id);
this.add = this.main.querySelector(".add");
this.ul = this.main.querySelector(".tab ul");
this.section = this.main.querySelector(".tab section");
this.init();
}
init() {
this.upadteNode();
this.add.onclick = this.addTab;
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].index = i;
this.lis[i].onclick = this.toggleTab;
this.remove[i].onclick = this.removeTab;
this.h4[i].ondblclick = this.edit;
}
}
upadteNode() {
this.lis = this.main.querySelectorAll("li");
this.sections = this.main.querySelectorAll(".tab section div");
this.remove = this.main.querySelectorAll("li button");
this.h4 = this.main.querySelectorAll("li h4");
}
addTab() {
that.clearClass();
var li = '<li class="liactive"><h4>新的选项卡</h4><button>X</button></li>';
var section = '<div class="isblock">新</div>';
that.ul.insertAdjacentHTML('beforeend', li);
that.section.insertAdjacentHTML('beforeend', section);
that.init();
}
toggleTab() {
that.clearClass();
this.className = "liactive";
that.sections[this.index].className = "isblock";
}
clearClass() {
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].className = "";
this.sections[i].className = "";
}
}
removeTab(e) {
//阻止冒泡
e.stopPropagation();
var index = this.parentNode.index;
that.lis[index].remove();
that.sections[index].remove();
that.init();
if (document.querySelector(".licative")) return;
index--;
that.lis[index] && that.lis[index].click();
}
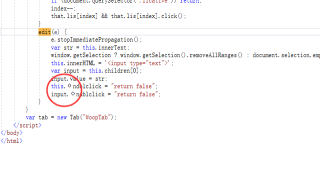
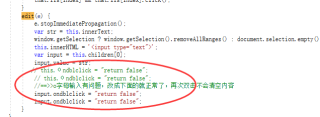
edit(e) {
e.stopImmediatePropagation();
var str = this.innerText;
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
this.innerHTML = '<input type="text">';
var input = this.children[0];
input.value = str;
this.οndblclick = "return false";
input.οndblclick = "return false";
}
}
var tab = new Tab("#oopTab");
</script>
</body>
</html>