谷歌浏览器使用html5+css设置鼠标悬停时显示手型,为什么设置了没作用,但是360浏览器有作用,css样式中的hover效果也是一样,谷歌浏览器鼠标放上去的时候会变色,但是离开的时候就变不回来,这是为什么,求大神解答一下,感谢!!!
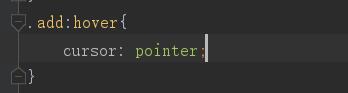
此为css设置的样式

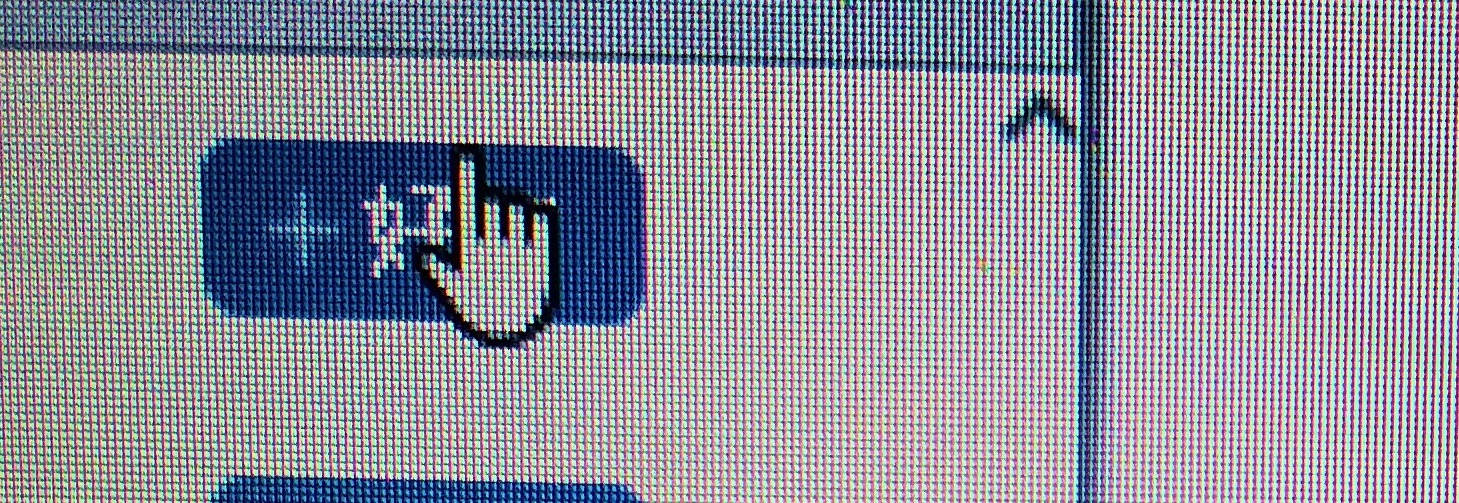
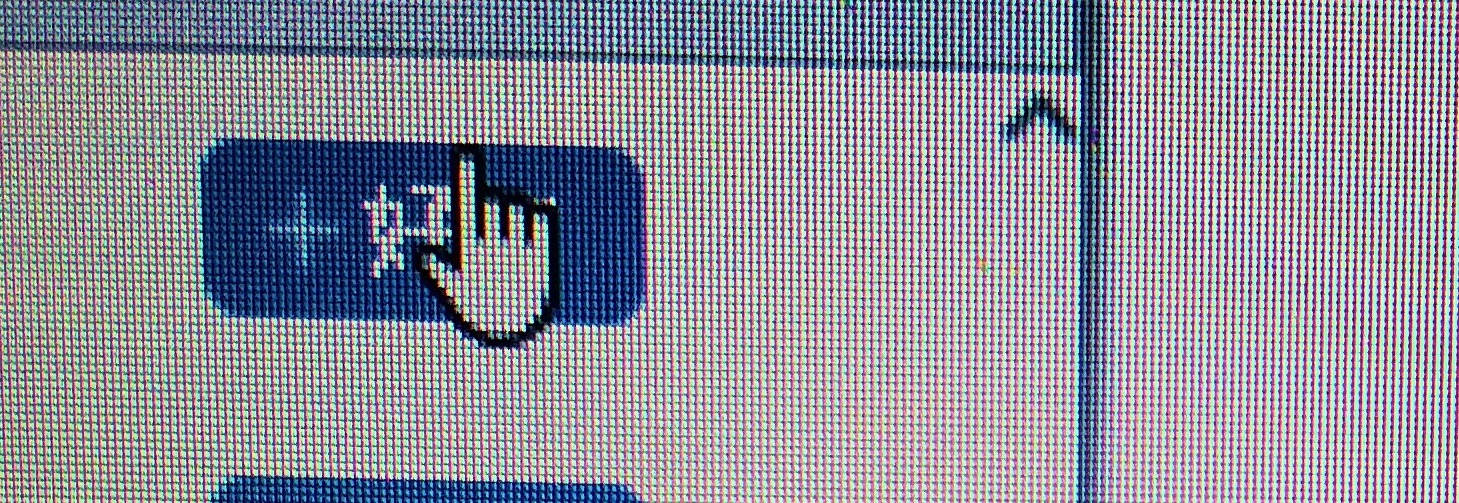
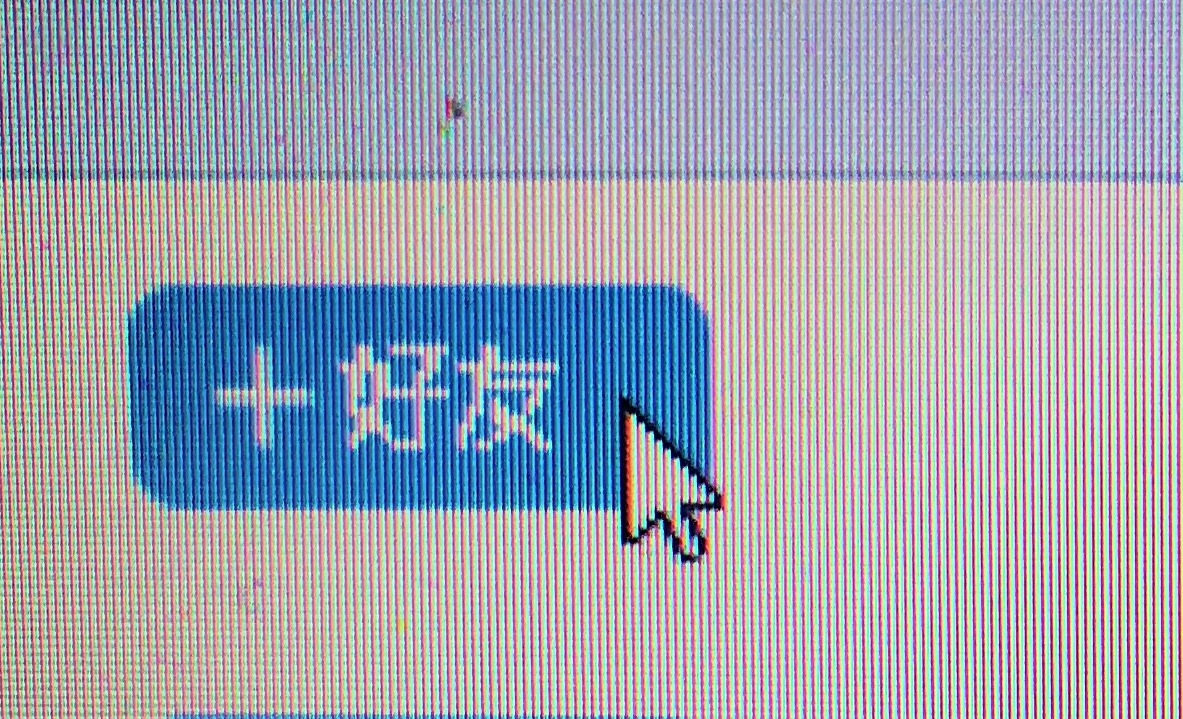
这个是谷歌浏览器的效果

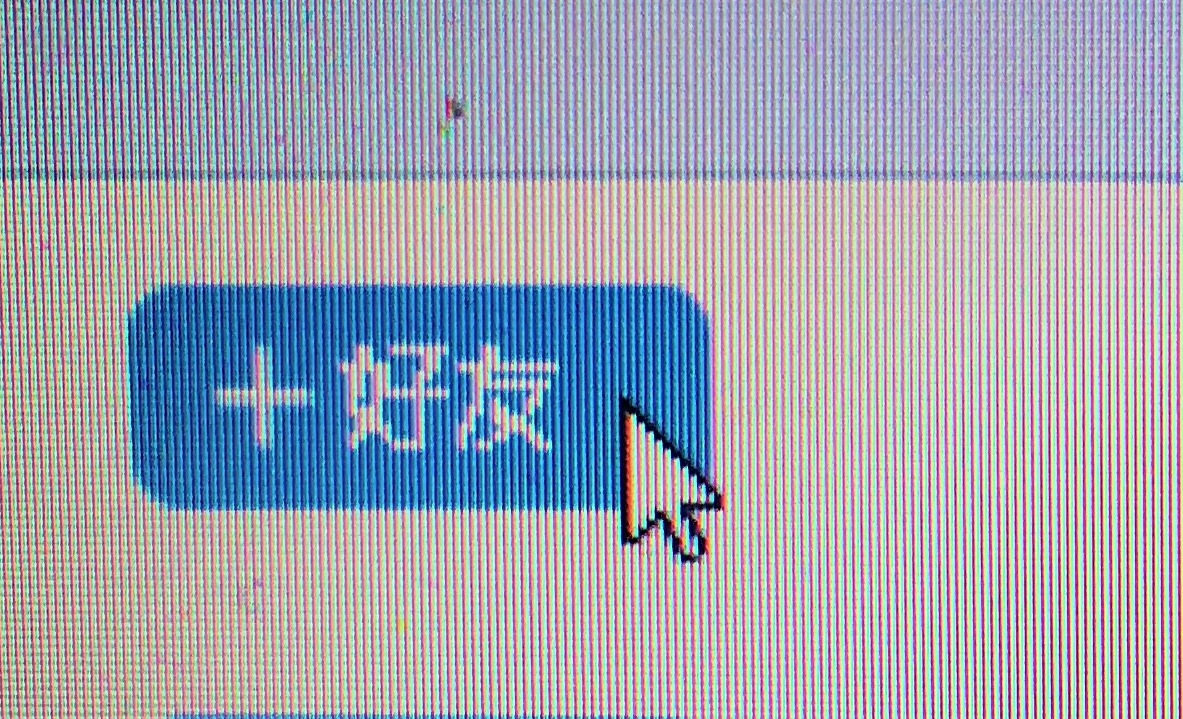
这个是360浏览器的效果,注:代码相同,

谷歌浏览器使用html5+css设置鼠标悬停时显示手型,为什么设置了没作用,但是360浏览器有作用,css样式中的hover效果也是一样,谷歌浏览器鼠标放上去的时候会变色,但是离开的时候就变不回来,这是为什么,求大神解答一下,感谢!!!
此为css设置的样式

这个是谷歌浏览器的效果

这个是360浏览器的效果,注:代码相同,