
怎么删除指定的折线,现在删除不了,下面注释的地方是删除全部折线的,我想要的是删除指定的折线
看代码没问题,data查询出来了吗?console.log那句打印出内容了吗?
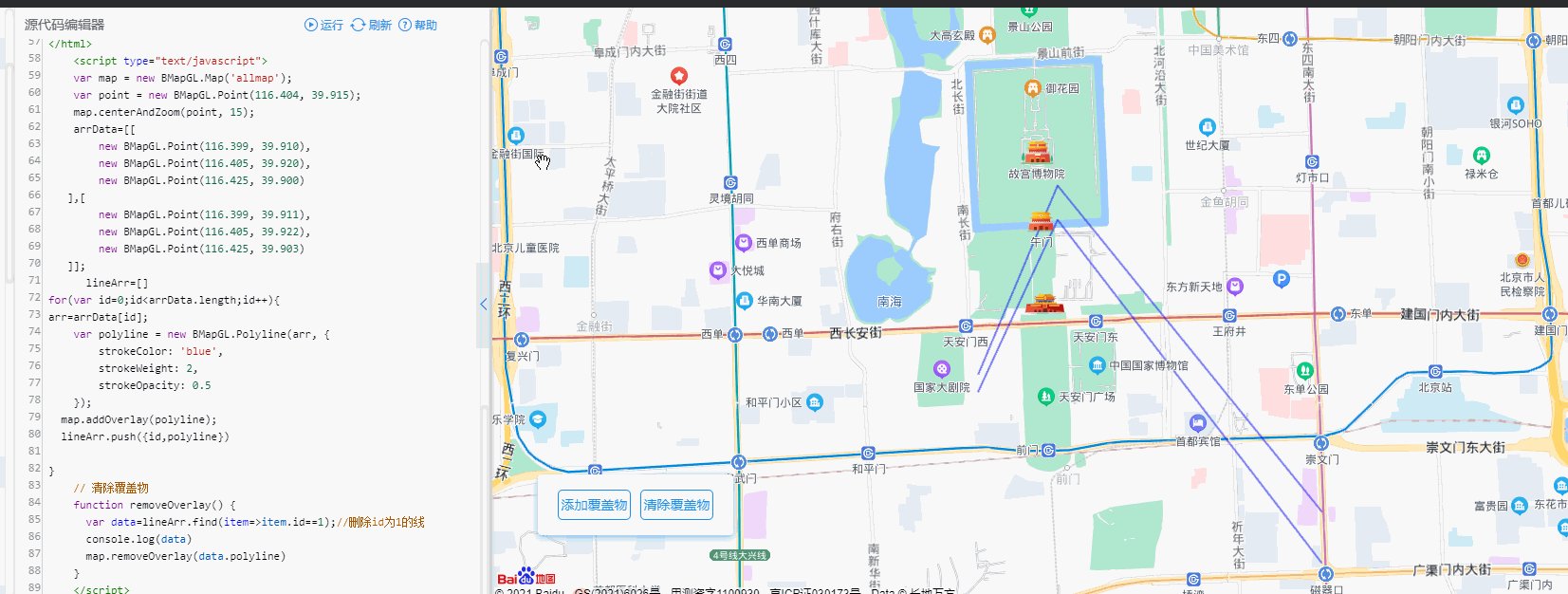
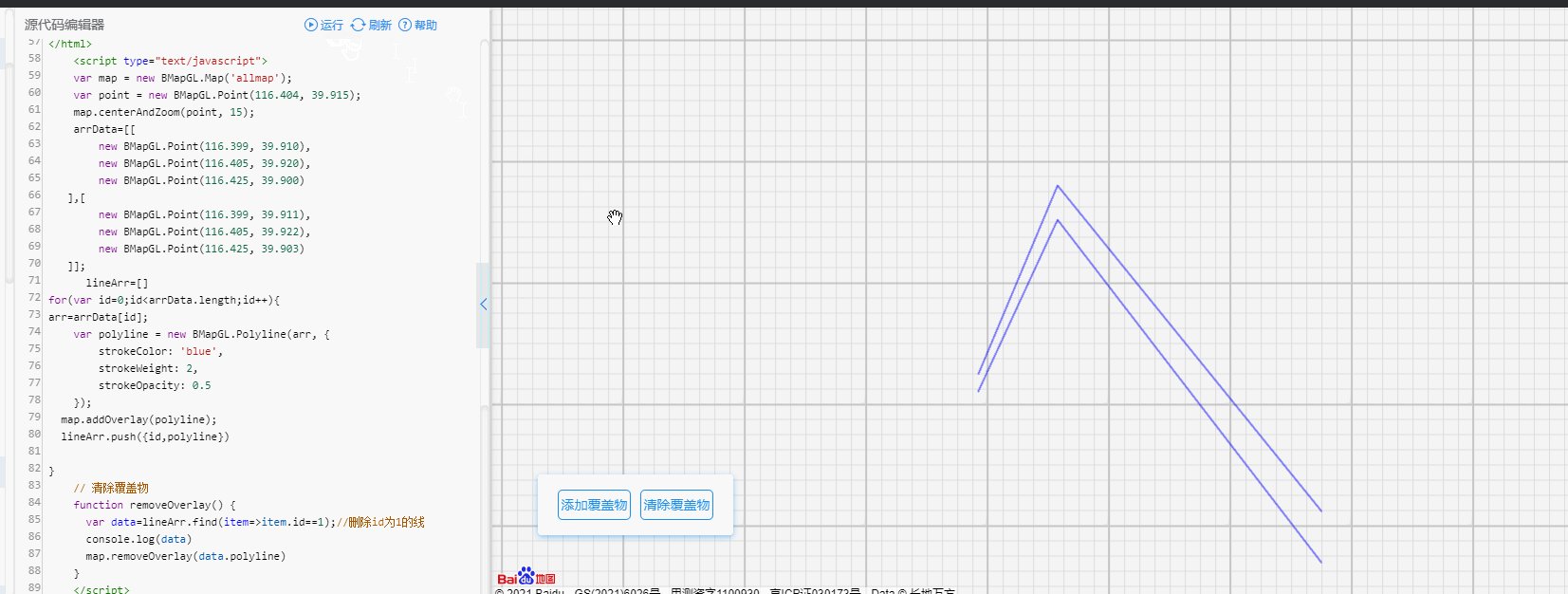
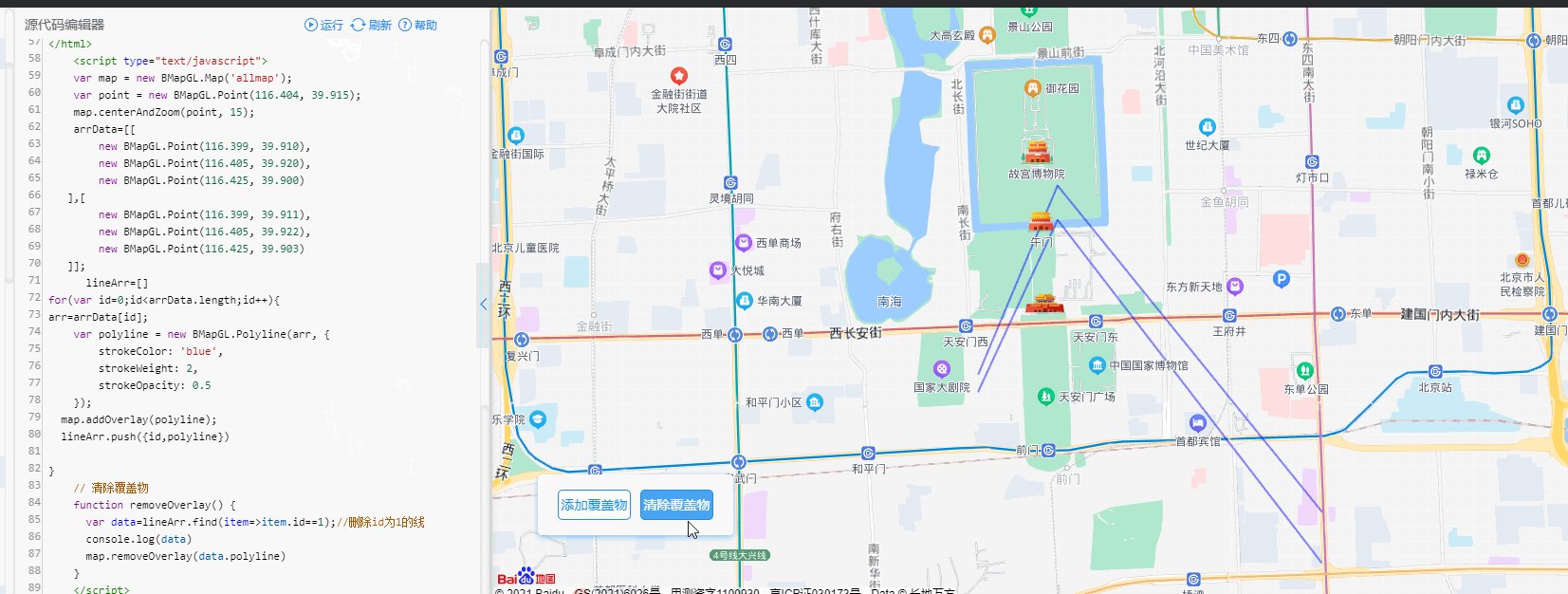
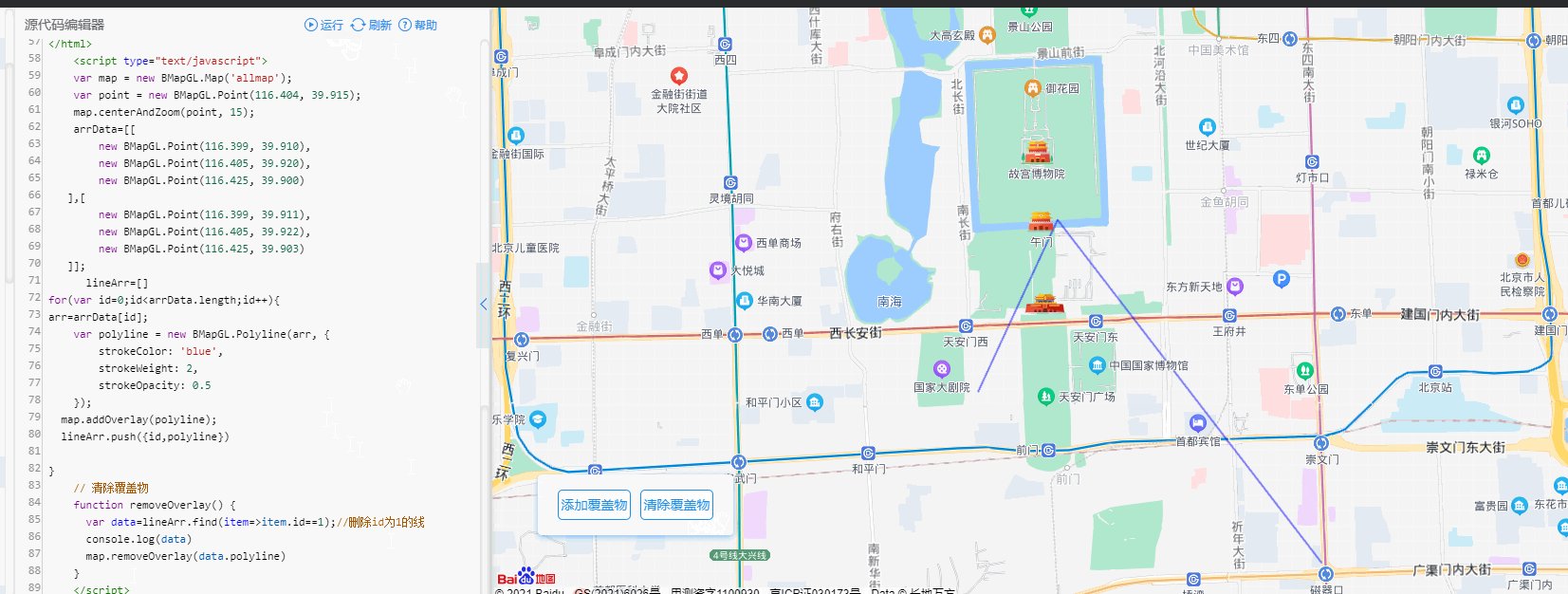
用下面的代码在百度官网网址下运行是没问题的,感觉题主的data没查询到内容

https://lbsyun.baidu.com/jsdemo.htm#dAddClearOverlay
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {
width: 100%;
height: 100%;
margin: 0;
}
#allmap {
height: 100%;
width: 100%;
}
ul li {
list-style: none;
}
.btn-wrap {
z-index: 999;
position: fixed;
bottom: 3.5rem;
margin-left: 3rem;
padding: 1rem 1rem;
border-radius: .25rem;
background-color: #fff;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
.btn {
width: 75px;
height: 30px;
float: left;
background-color: #fff;
color: rgba(27, 142, 236, 1);
font-size: 14px;
border:1px solid rgba(27, 142, 236, 1);
border-radius: 5px;
margin: 0 5px;
text-align: center;
line-height: 30px;
}
.btn:hover {
background-color: rgba(27, 142, 236, 0.8);
color: #fff;
}
</style>
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<title>添加/清除覆盖物</title>
</head>
<body>
<div id="allmap"></div>
<ul class="btn-wrap" style="z-index: 99;">
<li class = "light btn" onclick = "addOverlay()">添加覆盖物</li>
<li class = "night btn" onclick = "removeOverlay()">清除覆盖物</li>
</ul>
</body>
</html>
<script type="text/javascript">
var map = new BMapGL.Map('allmap');
var point = new BMapGL.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
arrData=[[
new BMapGL.Point(116.399, 39.910),
new BMapGL.Point(116.405, 39.920),
new BMapGL.Point(116.425, 39.900)
],[
new BMapGL.Point(116.399, 39.911),
new BMapGL.Point(116.405, 39.922),
new BMapGL.Point(116.425, 39.903)
]];
lineArr=[]
for(var id=0;id<arrData.length;id++){
arr=arrData[id];
var polyline = new BMapGL.Polyline(arr, {
strokeColor: 'blue',
strokeWeight: 2,
strokeOpacity: 0.5
});
map.addOverlay(polyline);
lineArr.push({id,polyline})
}
console.log(lineArr)
// 清除覆盖物
function removeOverlay() {
var data=lineArr.find(item=>item.id==1);//删除id为1的线
console.log(data)
map.removeOverlay(data.polyline)
}
</script>