本着学习的目的,用eclipes自己写了一个仿驾校做题的网站。有的题目需要显示图片。
如果从数据库得到的图片属性不为空,就显示图片
<div class="tupian">
<%
if (car.getImg() == null) {
} else {
%>
<img src=<%=car.getImg()%>>
<%
}
%>
</div>
这是在css定义的tupian属性:
.tupian{
height: 200px;
margin-left: 800px;
margin-top: -200px;
margin-right: 30px;
}
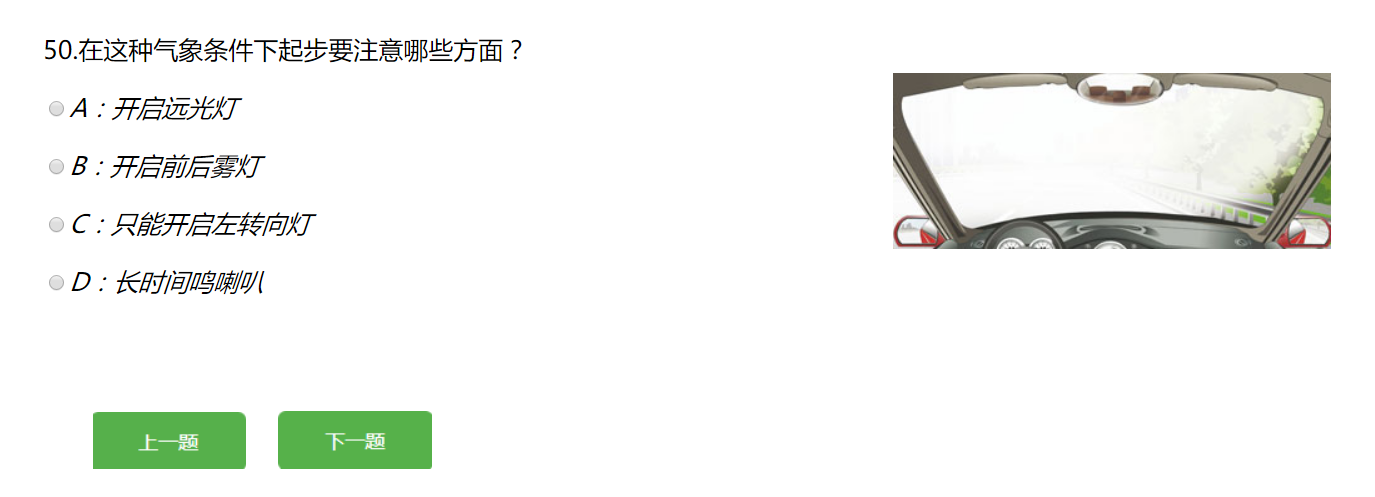
世界结果呢,大部分图片是正常显示的,比如

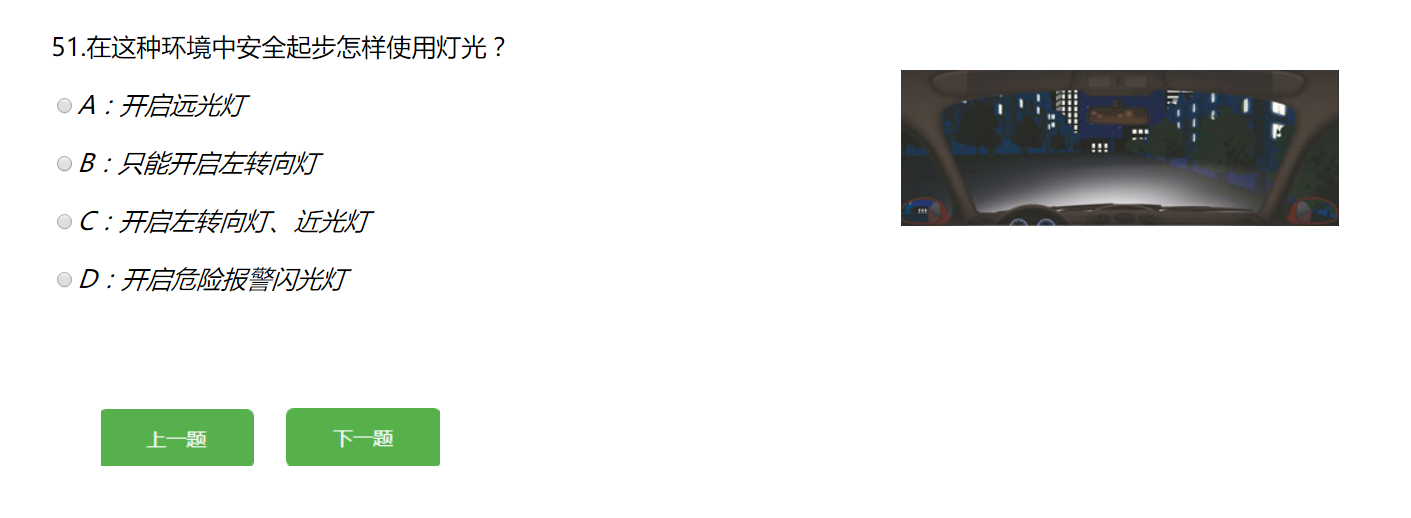
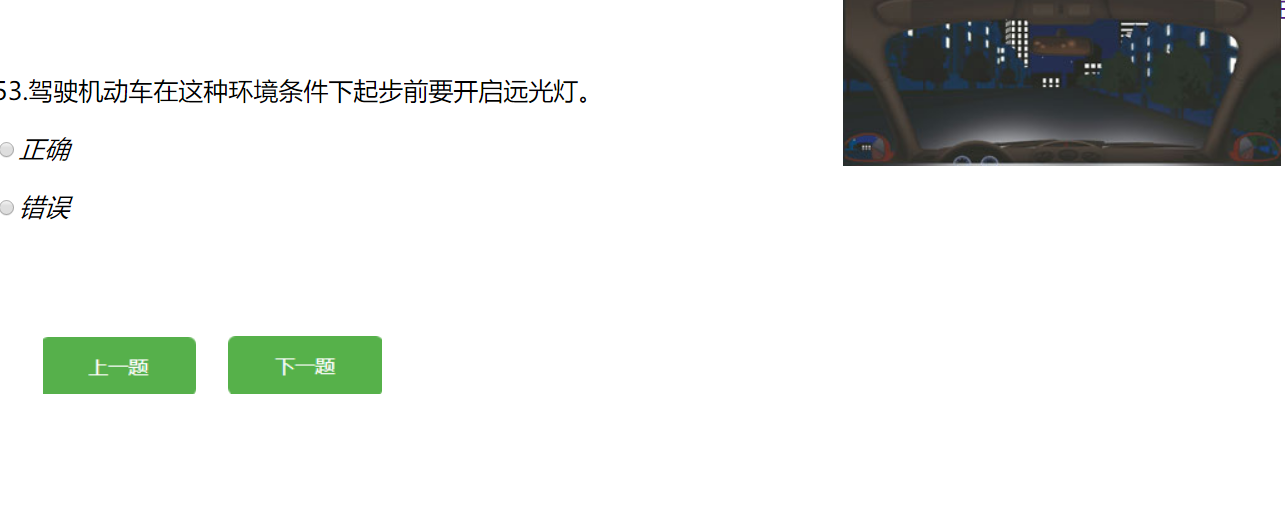
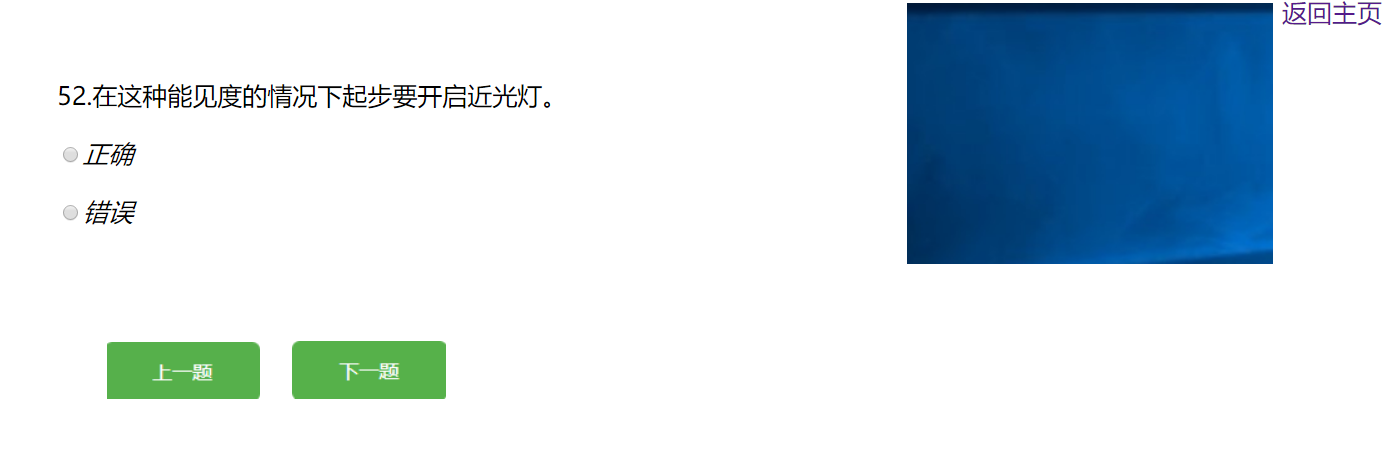
极个别的图片显示结果却是这样

图片的位置比题目还要高,挡住了页面上的返回主页功能。
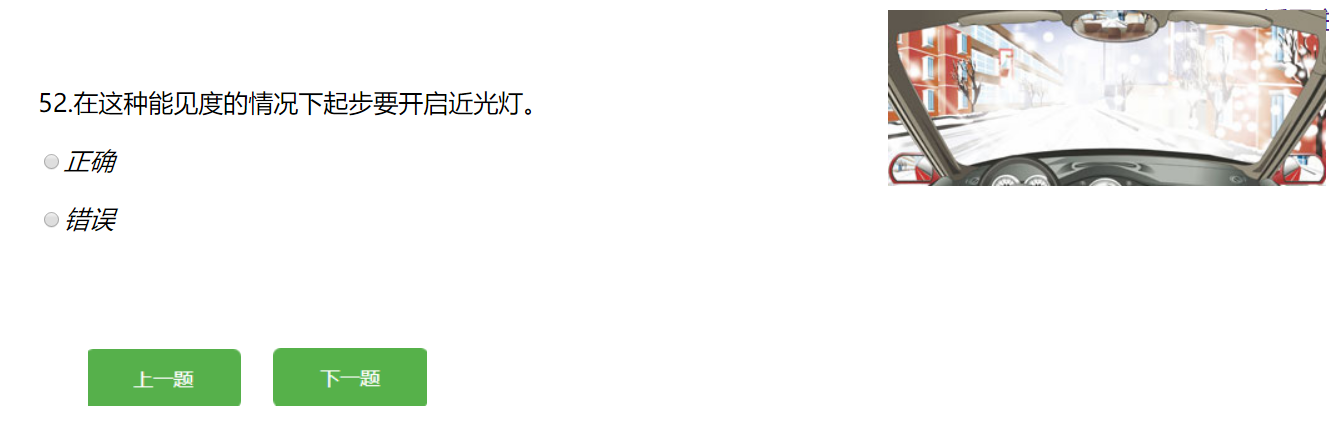
我试着重新换了图片还是这样

换了图片格式也不行,为什么其他题目的图片都很合适,就这几个很特殊不服管教...
恳请大神帮忙解决一下
