图片到控制器后 图片怎么就能上传到服务器里面的文件夹?
通过什么方式?服务器又是通过什么方式接收到图片的?
#客户端请求图片时,怎么返回来的?
jquery 又是怎么发送图片的?服务器怎么接收的?
求解惑!!
详细!详细!最好有原理
#客户端请求图片时,怎么返回来的?
求解惑!!
详细!详细!最好有原理
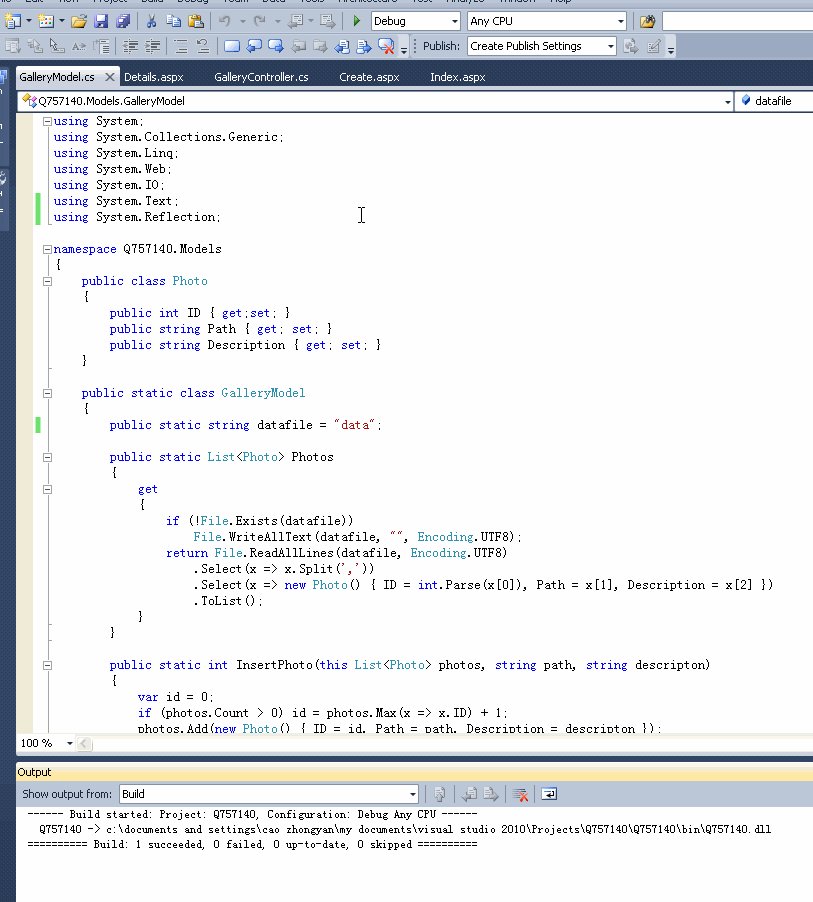
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Q757140.Models;
using System.IO;
namespace Q757140.Controllers
{
public class GalleryController : Controller
{
//
// GET: /Gallery/
public ActionResult Index()
{
//清除所有数据,可以用下面3行
//var model = GalleryModel.Photos;
//model.Clear();
//model.SaveChanges();
return View(GalleryModel.Photos);
}
//
// GET: /Gallery/Create
public ActionResult Create()
{
return View(new Photo()); //创建一个新图片
}
//
// POST: /Gallery/Create
[HttpPost]
public ActionResult Create(FormCollection fc)
{
string description = fc["Description"].ToString(); //获得描述信息
HttpPostedFileBase file = Request.Files["file_upload"]; //获得上传文件
if (file != null)
{
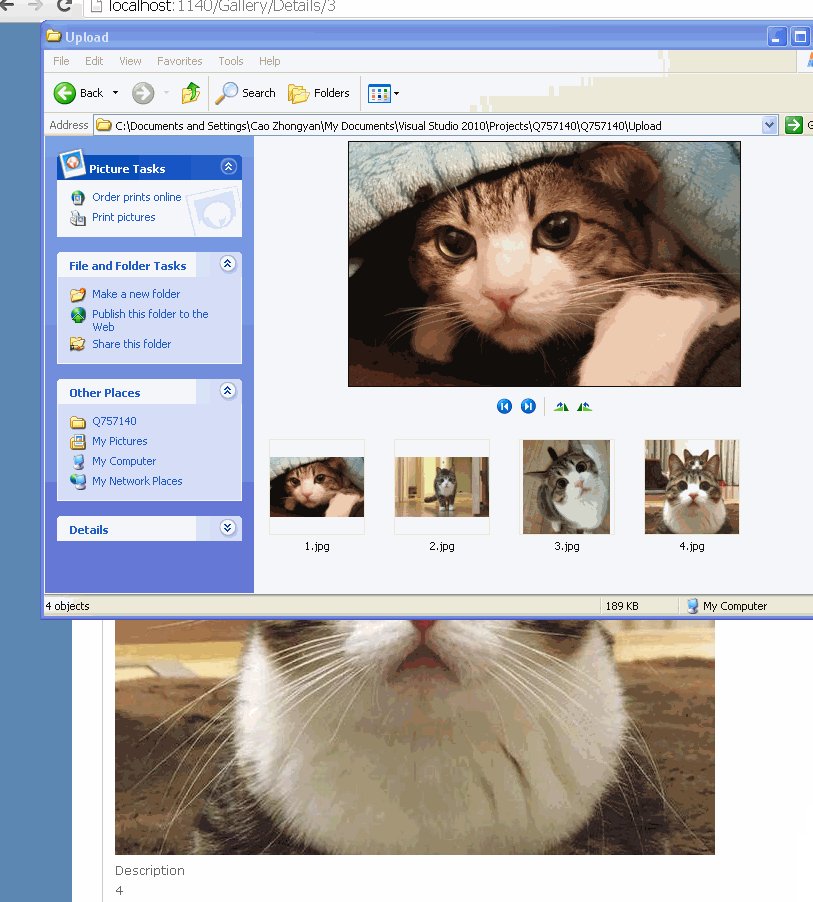
var filename = Path.Combine(Request.MapPath("~/Upload"), file.FileName); //获得文件名
file.SaveAs(filename); //保存文件到服务器
var id = GalleryModel.Photos.InsertPhoto(filename, description); //保存到模型
return RedirectToAction("Details", new { id }); //显示图片
}
return View();
}
//
// GET: /Gallery/Details
public ActionResult Details(int id)
{
return View(GalleryModel.Photos.Single(x => x.ID == id)); //显示模型
}
public FileResult Images(int id)
{
var path = GalleryModel.Photos.Single(x => x.ID == id).Path;
return File(System.IO.File.ReadAllBytes(path), "image/jpeg"); //将服务器的图片返回客户端
}
}
}
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Q757140.Models.Photo>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
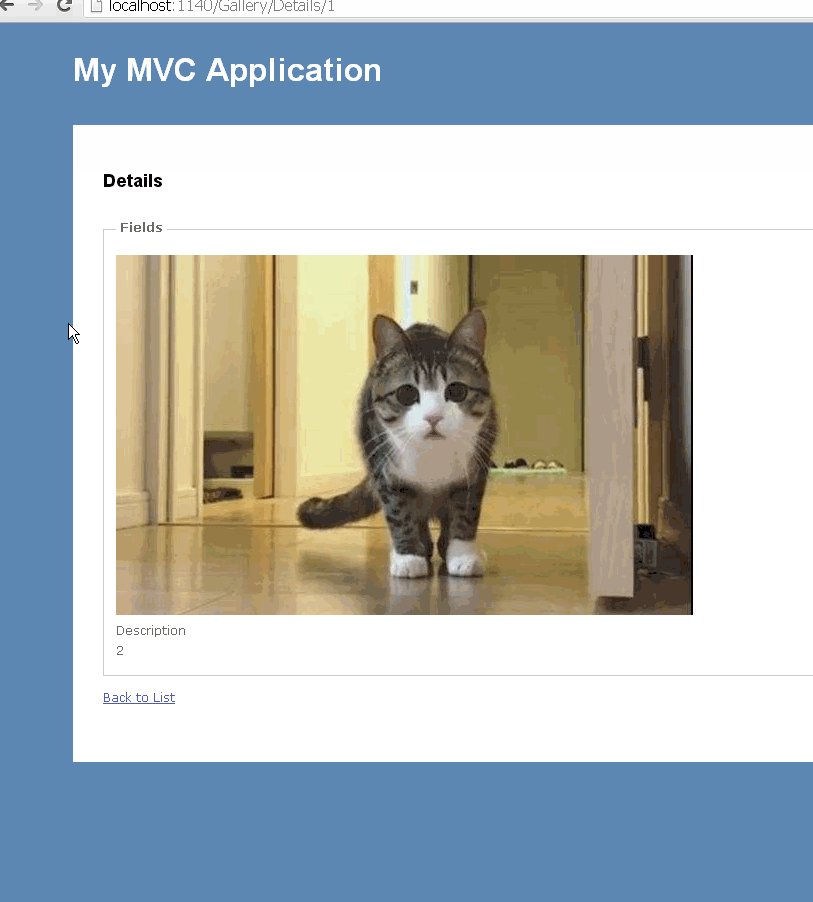
Details
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Details</h2>
<fieldset>
<legend>Fields</legend>
<%-- <div class="display-label">ID</div>
<div class="display-field"><%: Model.ID %></div>
<div class="display-label">Path</div>
<div class="display-field"><%: Model.Path %></div>--%>
<img src = "../Images/<%:Model.ID %>" alt = "" />
<div class="display-label">Description</div>
<div class="display-field"><%: Model.Description %></div>
</fieldset>
<p>
<%-- <%: Html.ActionLink("Edit", "Edit", new { /* id=Model.PrimaryKey */ }) %> |--%>
<%: Html.ActionLink("Back to List", "Index") %>
</p>
</asp:Content>
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Q757140.Models.Photo>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
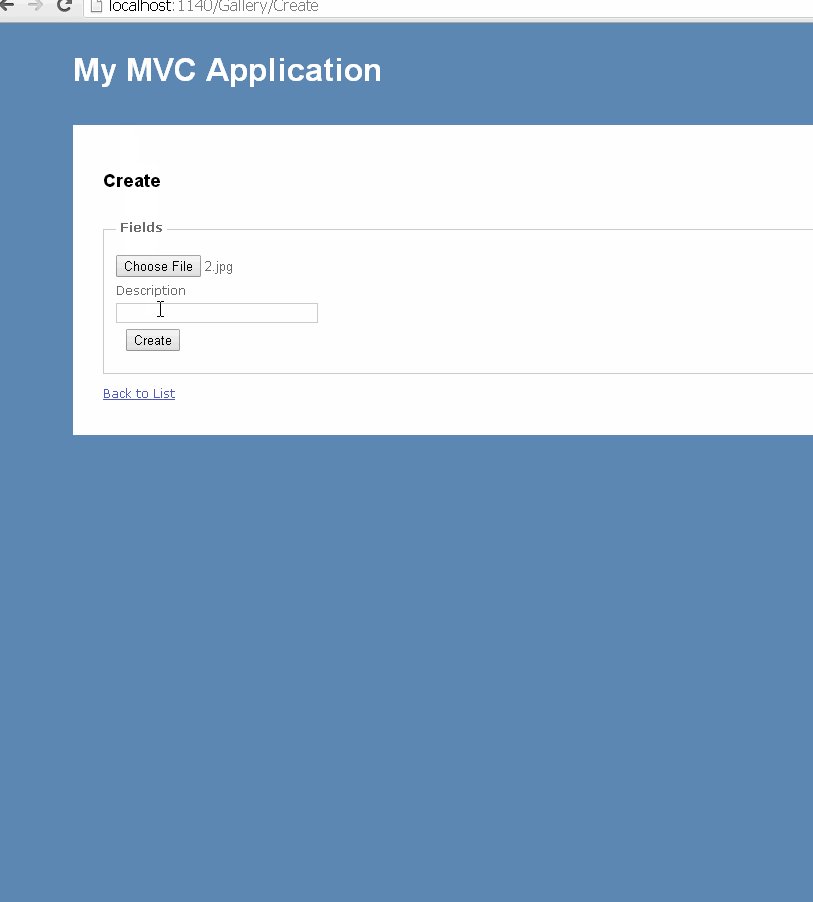
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<% using (Html.BeginForm("Create", "Gallery", FormMethod.Post, new { enctype = "multipart/form-data" }))
{%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<%-- <div class="editor-label">
<%: Html.LabelFor(model => model.ID) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ID) %>
<%: Html.ValidationMessageFor(model => model.ID) %>
</div>--%>
<%-- <div class="editor-label">
<%: Html.LabelFor(model => model.Path) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Path) %>
<%: Html.ValidationMessageFor(model => model.Path) %>
</div>--%>
<input type="file" id="file_upload" name="file_upload" />
<div class="editor-label">
<%: Html.LabelFor(model => model.Description) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Description) %>
<%: Html.ValidationMessageFor(model => model.Description) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Q757140.Models.Photo>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
ID
</th>
<%-- <th>
Path
</th>--%>
<th>
Description
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%-- <%: Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) %> |--%>
<%: Html.ActionLink("Details", "Details", new { id=item.ID })%> |
<%-- <%: Html.ActionLink("Delete", "Delete", new { /* id=item.PrimaryKey */ })%>--%>
</td>
<td>
<%: item.ID %>
</td>
<%-- <td>
<%: item.Path %>
</td>--%>
<td>
<%: item.Description %>
</td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>