问题遇到的现象和发生背景
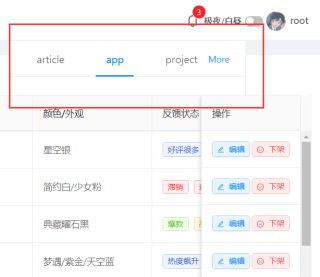
引入的组件被遮挡

问题相关代码,请勿粘贴截图
<!-- 通知 -->
<div style="display:inline-block;margin-right:8px;margin-top:-60px;cursor:pointer;">
<a-tooltip :title="tipTitle+this.tipCounts" arrow-point-at-center>
<a-badge :count="tipCounts" :overflow-count="10">
<a-icon type="bell" style="font-size:20px;margin-top:3px;" @click="tipsCheck"/>
</a-badge>
</a-tooltip>
</div>
<!-- 切换主题 -->
<div style="display: inline-block;margin-top: -62px;">
<span style="font-weight:600;font-size:13px;margin-right:5px;position:relative;">
极夜/白昼</span>
<a-tooltip title="切换主题" arrow-point-at-center>
<a-switch :default-checked="false" size="small" style="margin-right:5px;margin-top:-2px;position:relative;"
@change="ChangeTheme" />
</a-tooltip>
</div>
<div style="margin-left:-270px;position:absolute;">
<!-- 引入的组件 -->
<Tabs/>
</div>
我想让这个组件重叠在Table之上,该怎么改呢
