
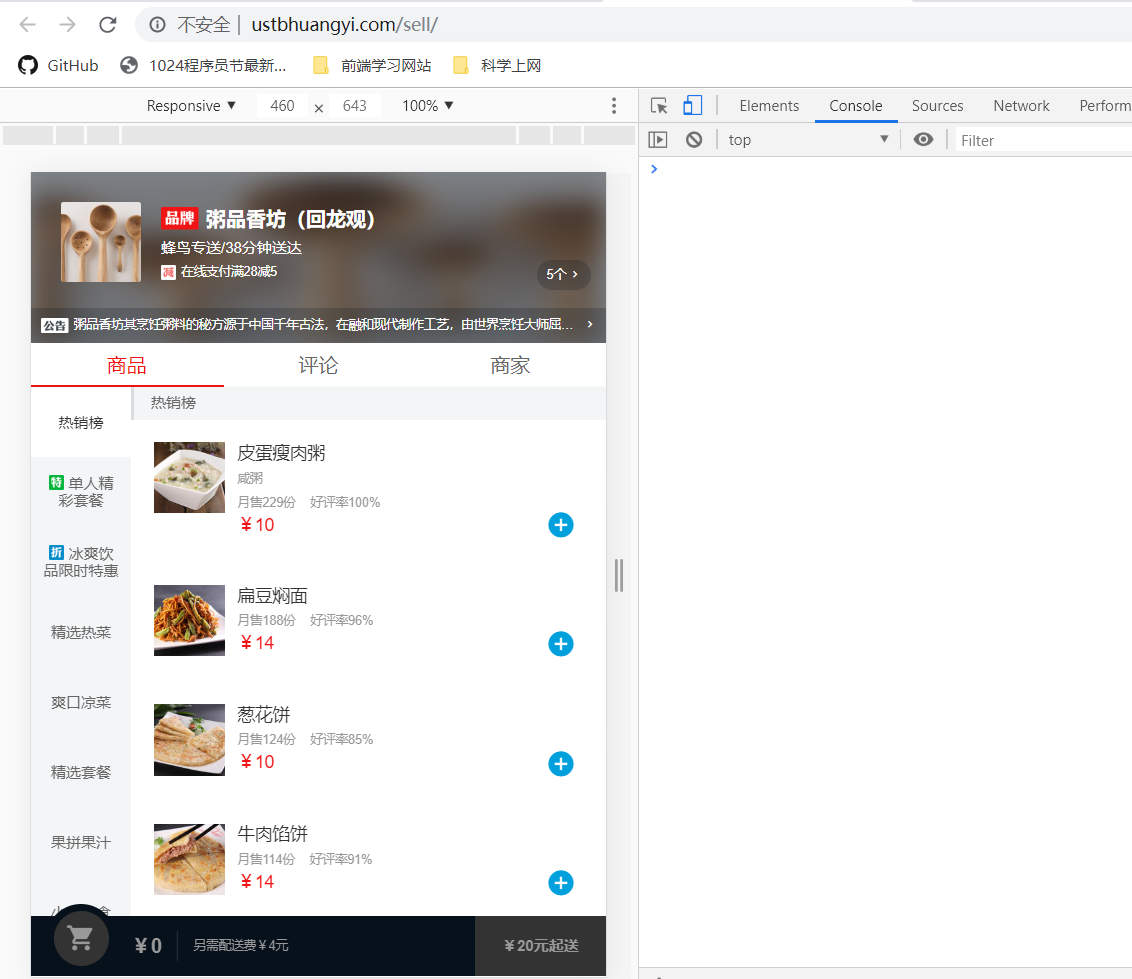
如图(此例页面是better-scroll官网上展示的一个demo,问题与我的项目问题相同),在谷歌中首次加载这个页面,移动端预览下滑动效果没有触发,不能滑动,要点击刷新一次才可滑动,然而在火狐上又不需要刷新,滑动条件都满足,滑动建立前数据已加载好,那么这个究竟是什么原因呢?
better-scroll在谷歌浏览器的移动端预览模式下,首次加载时滑动失效,要再刷新一次才能触发效果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答
 forever_love_qq 2019-04-18 11:17关注
forever_love_qq 2019-04-18 11:17关注如果你使用的是vue,better-scroll实例的创建应该在vue的$nextTick方法里面创建,这个问题官方文档好像是有的,是因为异步加载导致的
解决 无用评论 打赏 举报
悬赏问题
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
- ¥15 错误 LNK2001 无法解析的外部符号
- ¥50 安装pyaudiokits失败
- ¥15 计组这些题应该咋做呀
- ¥60 更换迈创SOL6M4AE卡的时候,驱动要重新装才能使用,怎么解决?
- ¥15 让node服务器有自动加载文件的功能
- ¥15 jmeter脚本回放有的是对的有的是错的
- ¥15 r语言蛋白组学相关问题
- ¥15 Python时间序列如何拟合疏系数模型
