const resolve = require("path").resolve;
var webpack = require('webpack')
const HtmlWebpackPlugin = require("html-webpack-plugin");
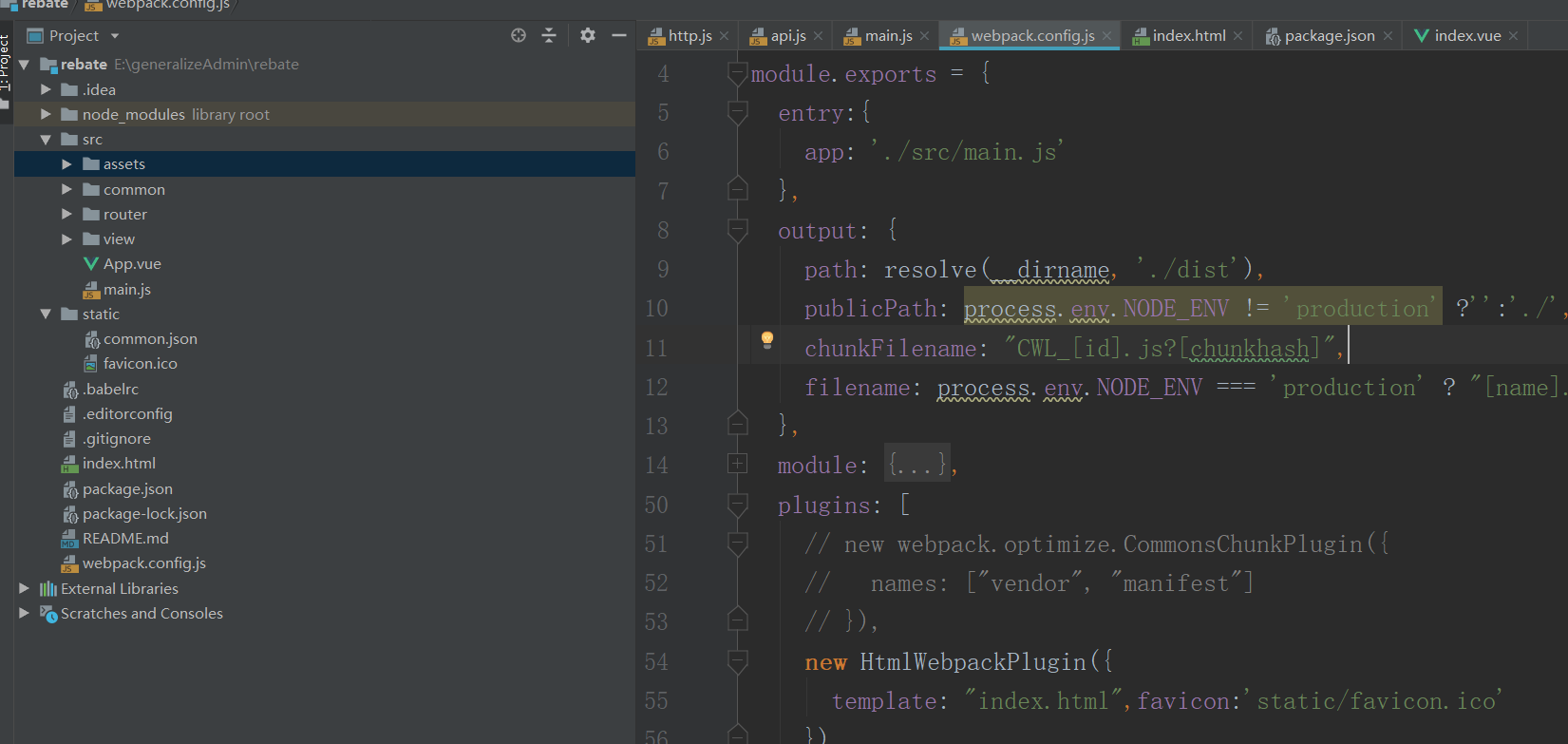
module.exports = {
entry:{
app: './src/main.js'
},
output: {
path: resolve(__dirname, './dist'),
publicPath: process.env.NODE_ENV != 'production' ?'':'./',
chunkFilename: "CWL_[id].js?[chunkhash]",
filename: process.env.NODE_ENV === 'production' ? "[name].js?[chunkhash]" : "[name].js",
},
module: {
rules: [
{
test: /.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /.less$/,
use:['style-loader','css-loader','less-loader']
},
{
test: /.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /.(png|jpg|jpeg|gif|eot|ttf|woff|woff2|svg|svgz)(\?.+)?$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
plugins: [
// new webpack.optimize.CommonsChunkPlugin({
// names: ["vendor", "manifest"]
// }),
new HtmlWebpackPlugin({
template: "index.html",favicon:'static/favicon.ico'
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
],
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
port:9889,
host:'192.168.50.107',
proxy: {
'/api/': {
target: '',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
},
performance: {
hints: false
},
devtool: process.env.NODE_ENV != 'production'? "#eval-source-map" : "#source"
}
vue打包后static下的json文件没有单独出现,打包后的文件可以正常运行,我想打包后可以修改这个文件
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 我想在一个软件里添加一个优惠弹窗,应该怎么写代码
- ¥15 fluent的在模拟压强时使用希望得到一些建议
- ¥15 STM32驱动继电器
- ¥15 Windows server update services
- ¥15 关于#c语言#的问题:我现在在做一个墨水屏设计,2.9英寸的小屏怎么换4.2英寸大屏
- ¥15 模糊pid与pid仿真结果几乎一样
- ¥15 java的GUI的运用
- ¥15 Web.config连不上数据库
- ¥15 我想付费需要AKM公司DSP开发资料及相关开发。
- ¥15 怎么配置广告联盟瀑布流
