
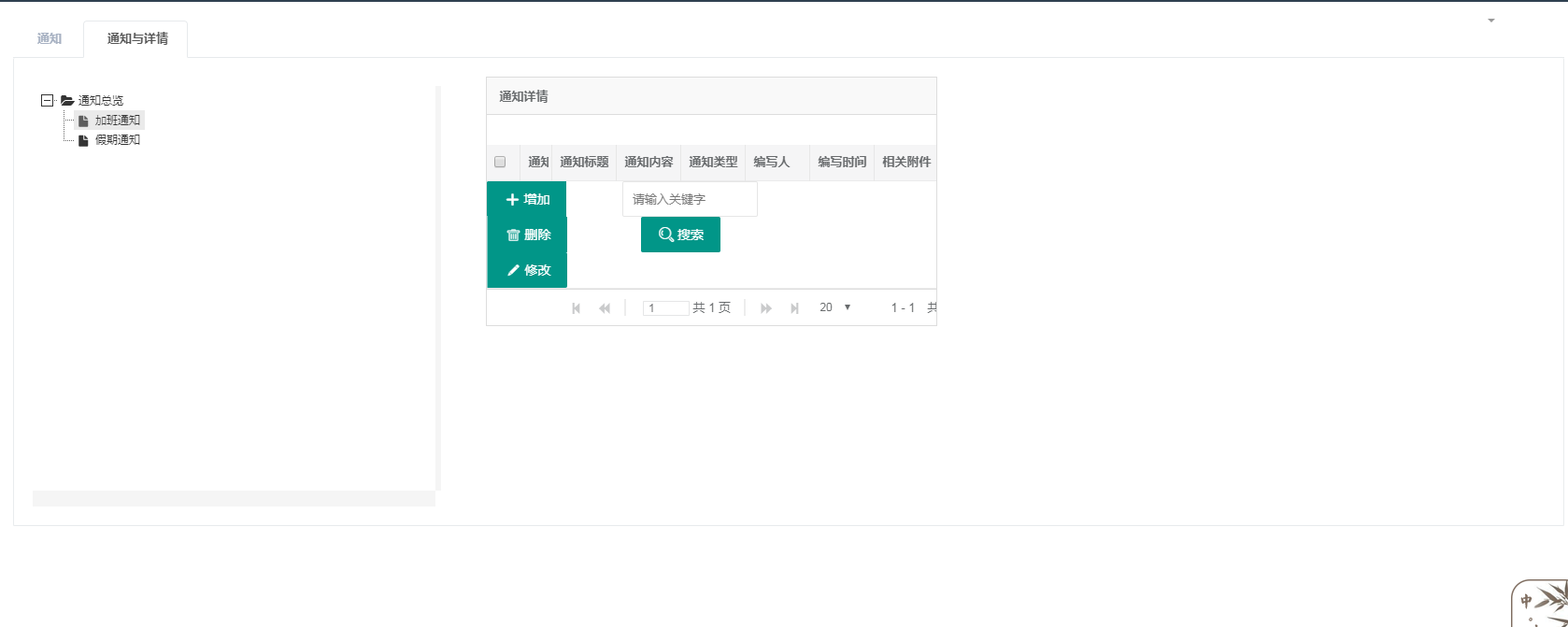
在一个大div中,有两个并列的div。其中左侧为一个树状图,右侧为一个jqgrid表格,如何让jqgrid表格宽高自适应剩下的div空白。
渴求前端大神指点迷津
如何在div中设置jqgrid的宽高自适应?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 Cyansnow 2019-04-18 22:03关注
Cyansnow 2019-04-18 22:03关注Flex布局,两个DIV的父层容器设置 display: flex, items-content, justify-content等属性,左边div flex: 0 右边div flex 1,大概思路这样推荐看一下阮一峰flex http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 或者 http://www.runoob.com/w3cnote/flex-grammar.html 具体效果自己试验着来,高度好像要手动设置,你调试一下,具体根据世界效果测试
解决评论 打赏 举报无用 1
