问题遇到的现象和发生背景
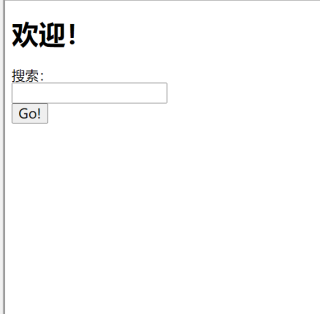
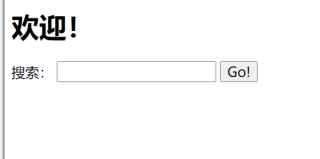
好奇怪,为什么两个都加了absolute之后,这个表单里的元素就不在一行了??然后给表单的position改为relative后,表单里的元素又在同一行了,不是说没设置宽度的时候,设置relative的元素的宽度就和父元素宽度一样了吗?但是这里父元素也没设置宽度啊,将表单设置为absolute之后就又不在一行了,奇奇怪怪
还有就是两个都设置为absolute后,再给表单设置top和right,表单元素全不见了!
问题相关代码,请勿粘贴截图
<style>
#searchbar {
position:absolute;
}
section {
position:absolute;
}
</style>
<body>
<h1>欢迎!</h1>
<section>
<form id="searchbar">
<label for="search">搜索:</label>
<input type="search" id="search" name="search">
<input type="submit" name="submit" value="Go!">
</form>
</section>
</body>
<style>
#searchbar {
position:relative;
}
section {
position:absolute;
}
</style>
<body>
<h1>欢迎!</h1>
<section>
<form id="searchbar">
<label for="search">搜索:</label>
<input type="search" id="search" name="search">
<input type="submit" name="submit" value="Go!">
</form>
</section>
</body>
运行结果及报错内容