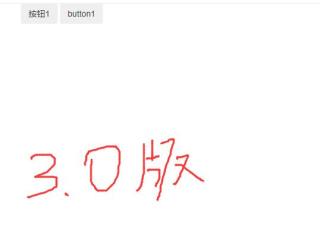
图一,为引入3.0以上版本的CDN,无法实现镂空的button样式:

图二,引入4.0以上版本的CDN,就可以实现:

```css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮组</title>
<!-- 3.0以上版本CDN -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 4.0以上 -->
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous"> -->
</head>
<body>
<div class="container">
<button class="btn btn-outline-info" type="button">按钮1</button>
<button class="btn btn-outline-warning" type="button">button1</button>
</div>
</body>
</html>
```
