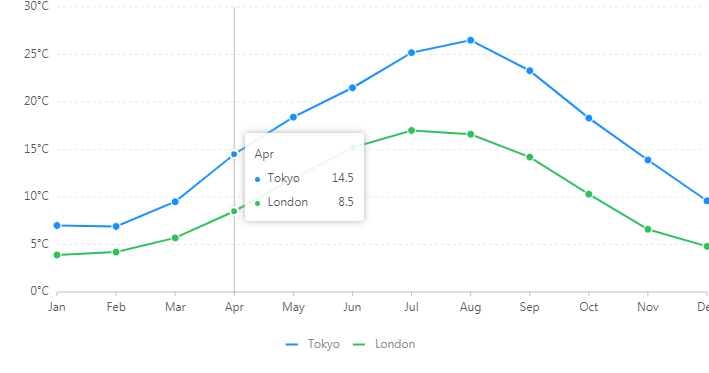
一般的图标多条折线图的数据都是有一个共同的字段作为x轴:
例:
const data = [
{
month: "Jan",
Tokyo: 7.0,
London: 3.9
},
{
month: "Feb",
Tokyo: 6.9,
London: 4.2
},
{
month: "Mar",
Tokyo: 9.5,
London: 5.7
},
{
month: "Apr",
Tokyo: 14.5,
London: 8.5
},
{
month: "May",
Tokyo: 18.4,
London: 11.9
},
........
];
或者:
const data = [
{
country: "Asia",
year: "1750",
value: 502
},
{
country: "Asia",
year: "1800",
value: 635
},
{
country: "Asia",
year: "1850",
value: 809
},
{
country: "Africa",
year: "1750",
value: 106
},
{
country: "Africa",
year: "1800",
value: 107
},
{
country: "Africa",
year: "1850",
value: 111
},
{
country: "Europe",
year: "1750",
value: 163
},
{
country: "Europe",
year: "1800",
value: 203
},
{
country: "Europe",
year: "1850",
value: 276
},
{
country: "Oceania",
year: "1750",
value: 200
},
{
country: "Oceania",
year: "1800",
value: 200
},
{
country: "Oceania",
year: "1850",
value: 200
},
];
```这样就能形成多条有共同点的数据形成对比
,
但是!!!!但是!!!!但是!!!!
我现在的数据格式是这样的
const testData2 = [
{ 'title': '2019-05-01-2019-05-05新增用户', 'value': 12, date: "2019-05-01" },
{ 'title': '2019-05-01-2019-05-05新增用户', 'value': 11, date: "2019-05-02" },
{ 'title': '2019-05-01-2019-05-05新增用户', 'value': 50, date: "2019-05-03" },
{ 'title': '2019-05-01-2019-05-05新增用户', 'value': 8, date: "2019-05-04" },
{ 'title': '2019-05-01-2019-05-05新增用户', 'value': 11, date: "2019-05-05" },
{ 'title': '2019-04-01-2019-04-05新增用户', 'value': 2, date: "2019-04-01" },
{ 'title': '2019-04-01-2019-04-05新增用户', 'value': 1, date: "2019-04-02" },
{ 'title': '2019-04-01-2019-04-05新增用户', 'value': 2, date: "2019-04-03" },
{ 'title': '2019-04-01-2019-04-05新增用户', 'value': 3, date: "2019-04-04" },
{ 'title': '2019-04-01-2019-04-05新增用户', 'value': 7, date: "2019-04-05" },
]
有多条相同时间长度,不同的时间范围的数据,放在一个图标中进行趋势对比,多组数据中只有时间长度是一样的,请问各位大大佬像这种图,怎么配置,
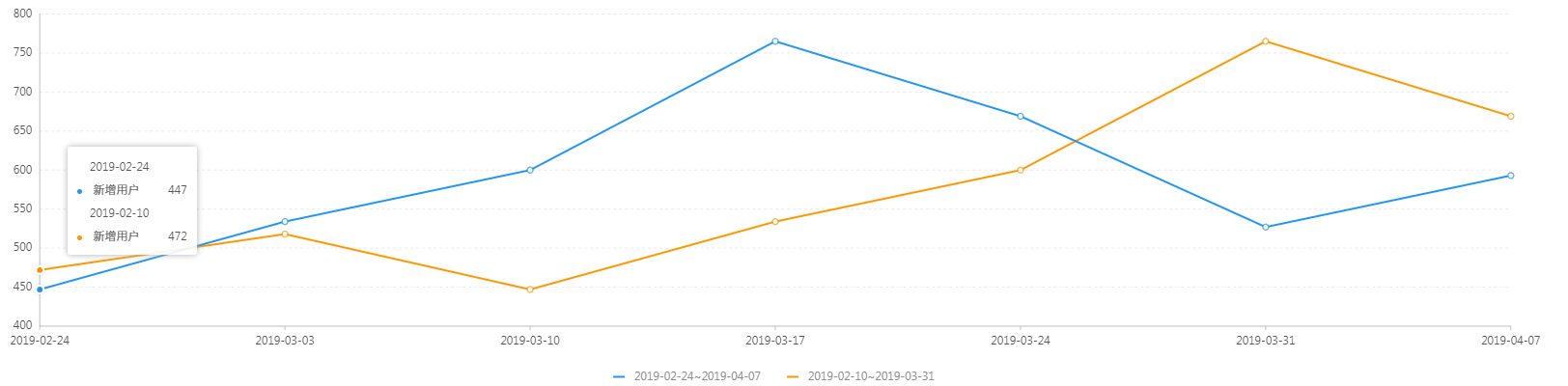
这是效果图,注意看 Tooltip 和 x轴的值

对数据可视化也不熟悉,遇到这种奇葩的我就,没办法了,大佬们显显神通把!!!!谢谢谢谢
