<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发布留言</title>
<style>
#box{
background: linear-gradient(to bottom,#caffff,#66b3ff);
width:420px;height: 650px;border:1px solid red;
}
#mess{
font-size: 1.4em;
border-bottom: 3px #46a3ff solid;
margin: 10px;
}
form{
background-color: #fff;/*margin: 20px;*/
/* top:20px;position:relative;*/
height:610px;text-indent: 1em;margin:10px;
}
.btn{
margin-left: 90px;
}
input[type="text"],input[type="email"],input[type="tel"]{
width:240px;
}
input[type="text"]:checked{
border: 2px black solid;outline: none;
}
</style>
</head>
<body>
<div id="box">
<form action="#">
<div id="mess">发布留言</div>
<p>
<label for="title">留言标题:</label>
<input type="text" id="title" name="message">
</p>
<p>
<label for="username">用户昵称:</label>
<input type="text" id="username" name="message">
</p>
<p>
<label for="email">联系邮箱:</label>
<input type="email" id="email" name="message">
</p>
<p>
<label for="tel">联系电话:</label>
<input type="tel" id="tel" name="message">
</p>
<p><label for="head">用户头像:</label></p>
<p>
<input type="radio"><img src="images/user01.png" alt="" width="35px">
<input type="radio"><img src="images/user02.png" alt="" width="35px">
<input type="radio"><img src="images/user03.png" alt="" width="35px">
<input type="radio"><img src="images/user04.png" alt="" width="35px">
<input type="radio"><img src="images/user05.png" alt="" width="35px">
<input type="radio"><img src="images/user06.png" alt="" width="35px">
</p>
<p>
<input type="radio"><img src="images/user07.png" alt="" width="35px">
<input type="radio"><img src="images/user08.png" alt="" width="35px">
<input type="radio"><img src="images/user09.png" alt="" width="35px">
<input type="radio"><img src="images/user010.png" alt="" width="35px">
<input type="radio"><img src="images/user011.png" alt="" width="35px">
<input type="radio"><img src="images/user012.png" alt="" width="35px">
</p>
<p><label for="content">留言内容:</label></p>
<p><textarea name="content" id="content" cols="45" rows="10"></textarea></p>
<p class="btn">
<input type="submit" value="提交留言"> <input type="button" value="取消提交">
</p>
</form>
</div>
</body>
</html>
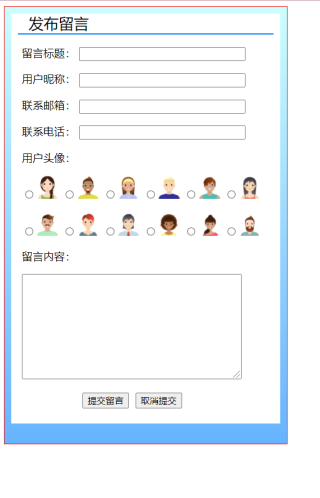
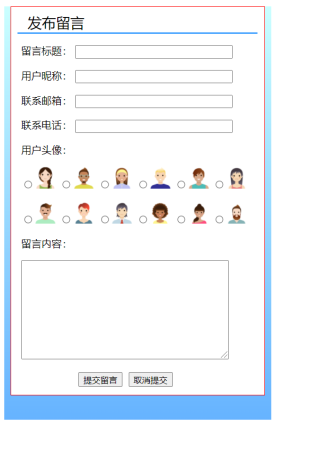
就是#box里的代码border:1px solid red;,加进去之后蓝色的div和白色form之间会有空隙。

而去掉之后,加到form里面,div和form之间的空隙就会不见。
如图:

想知道这是为什么,3q~
