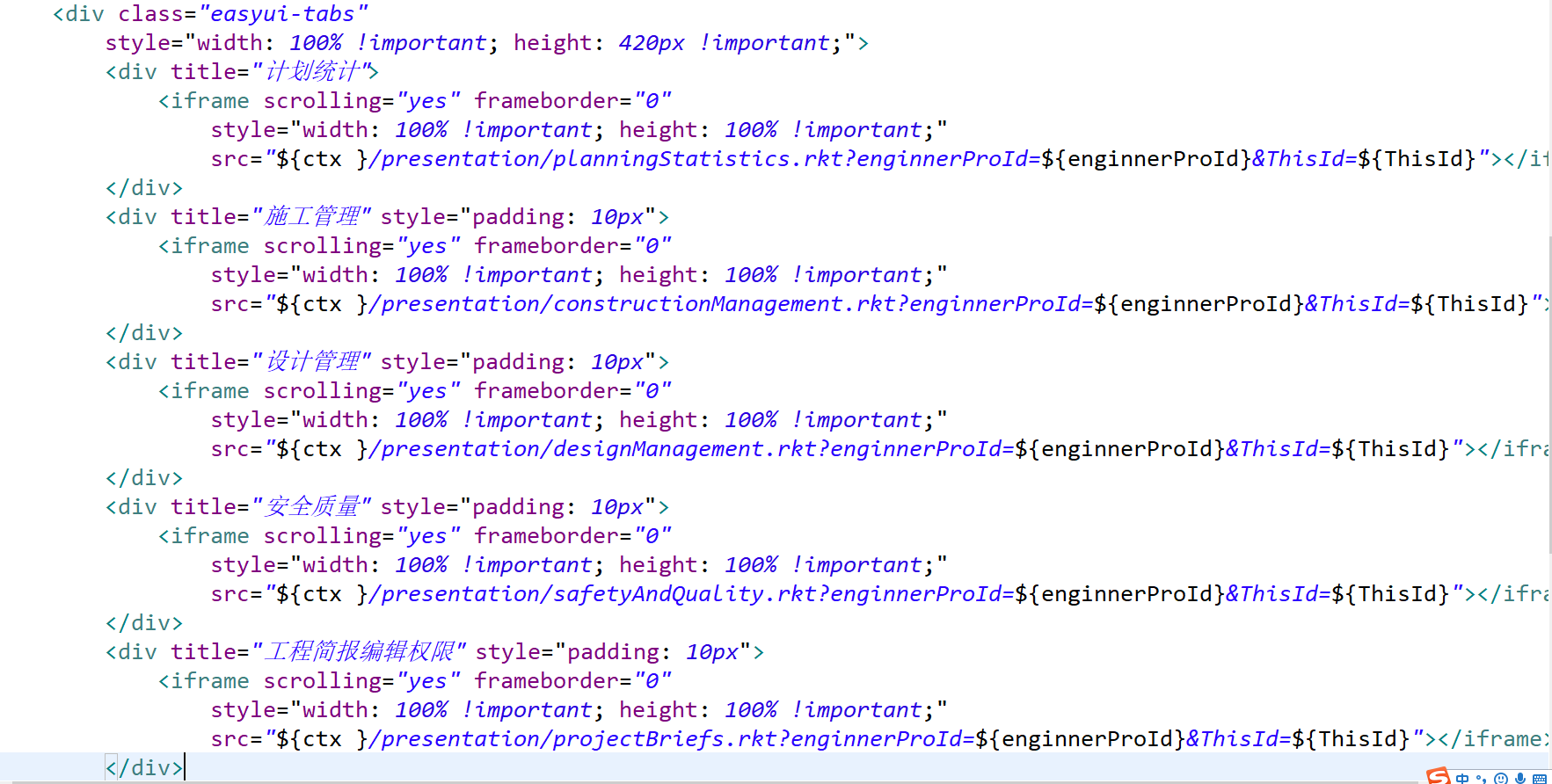
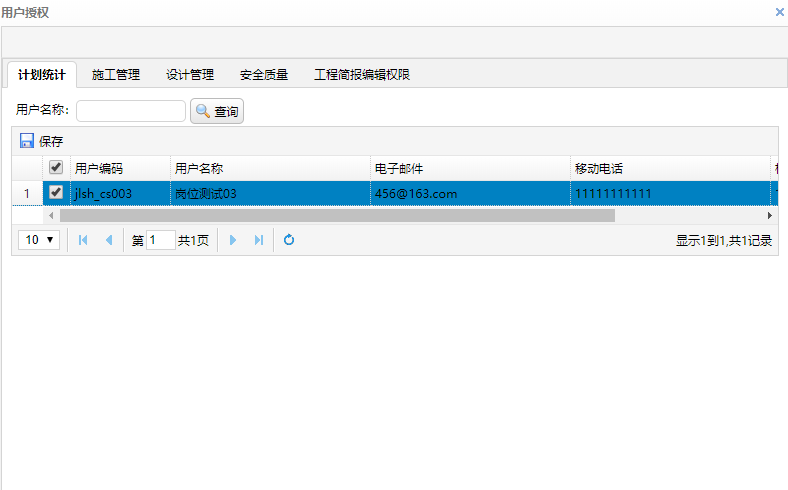
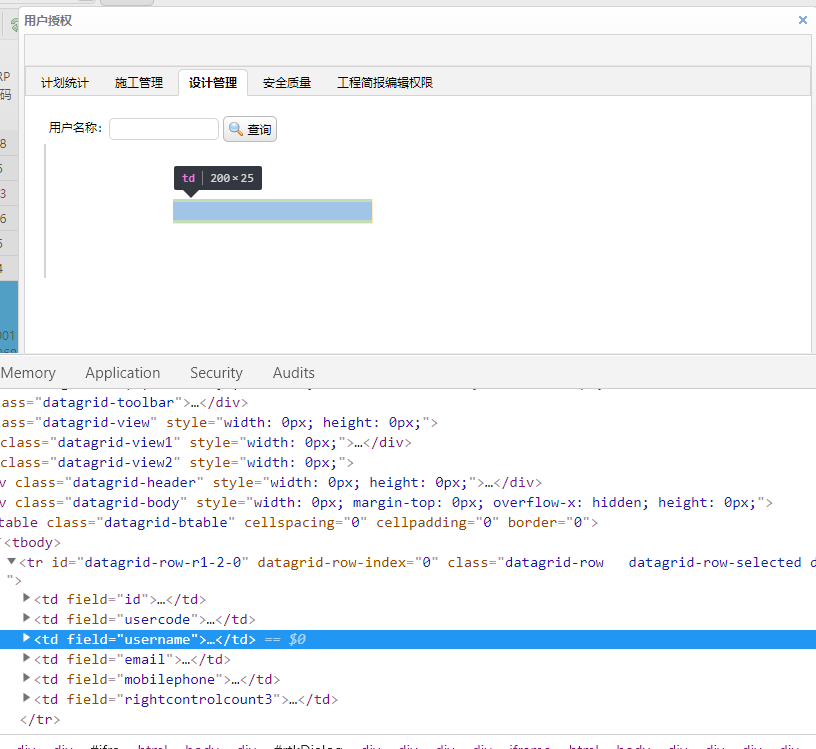
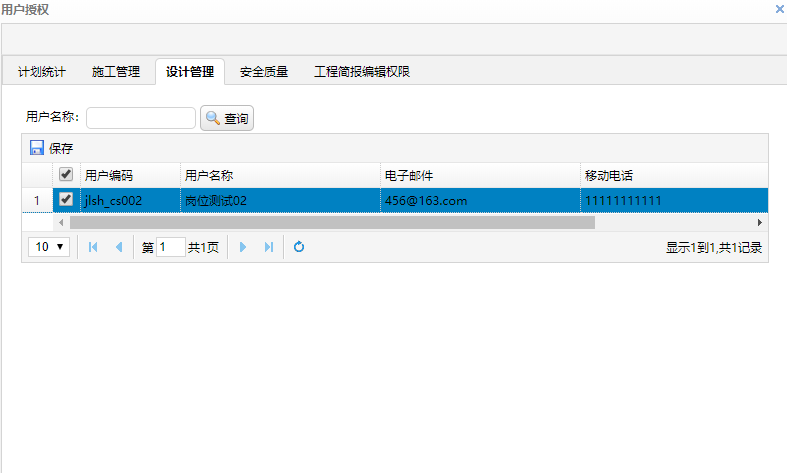
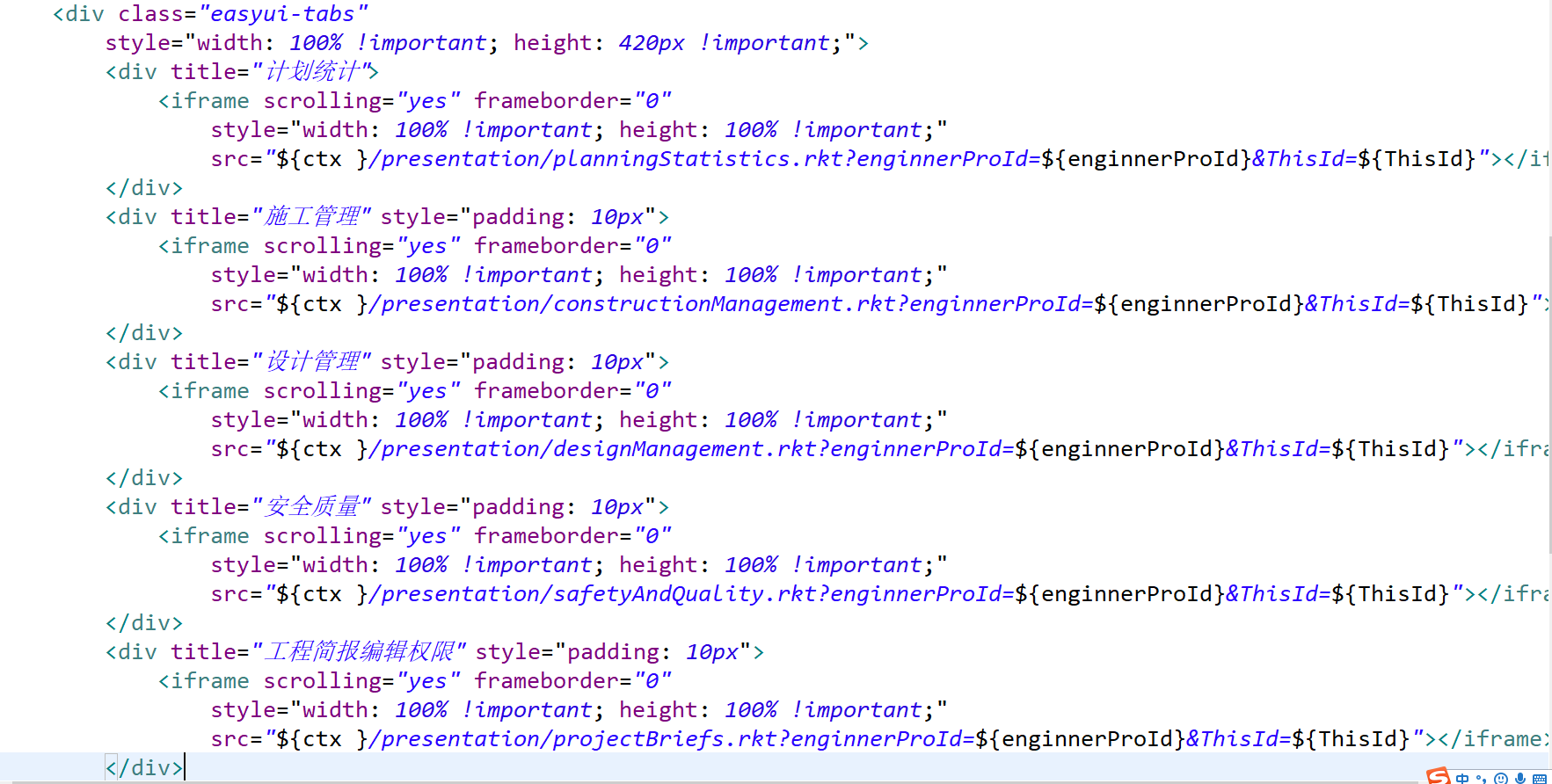
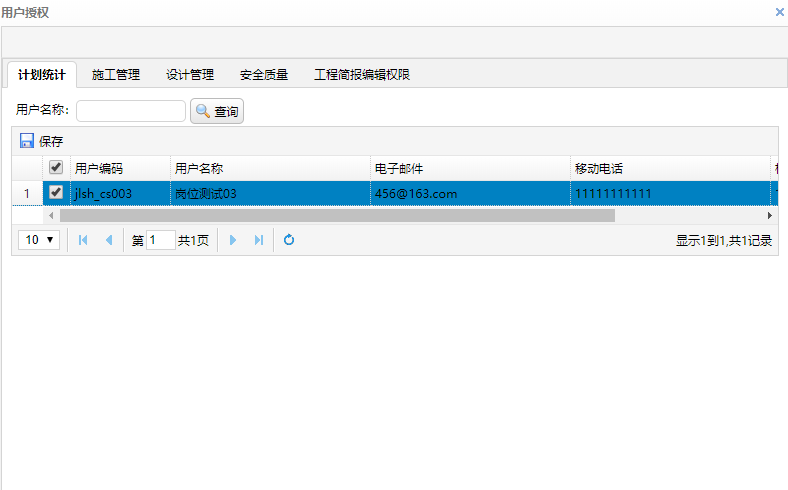
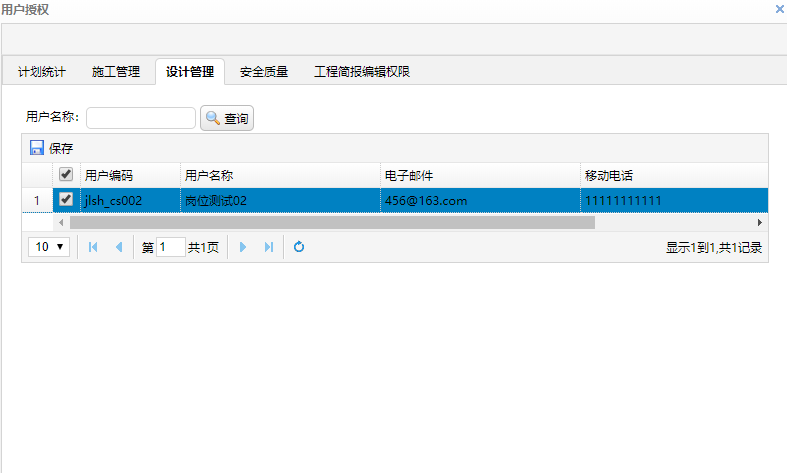
用easyui的tabs在弹窗里写了五个iframe打开弹窗的时候五个页面一起加载了,但是除了第一个页面table以外其他的页面table都没有显示但是参数都传过来了,必须要重新加载框架才能正常显示,现在我的script里写上js代码还执行不了




还没毕业现在在实习,实在是想不出什么办法。
用easyui的tabs在弹窗里写了五个iframe打开弹窗的时候五个页面一起加载了,但是除了第一个页面table以外其他的页面table都没有显示但是参数都传过来了,必须要重新加载框架才能正常显示,现在我的script里写上js代码还执行不了




还没毕业现在在实习,实在是想不出什么办法。
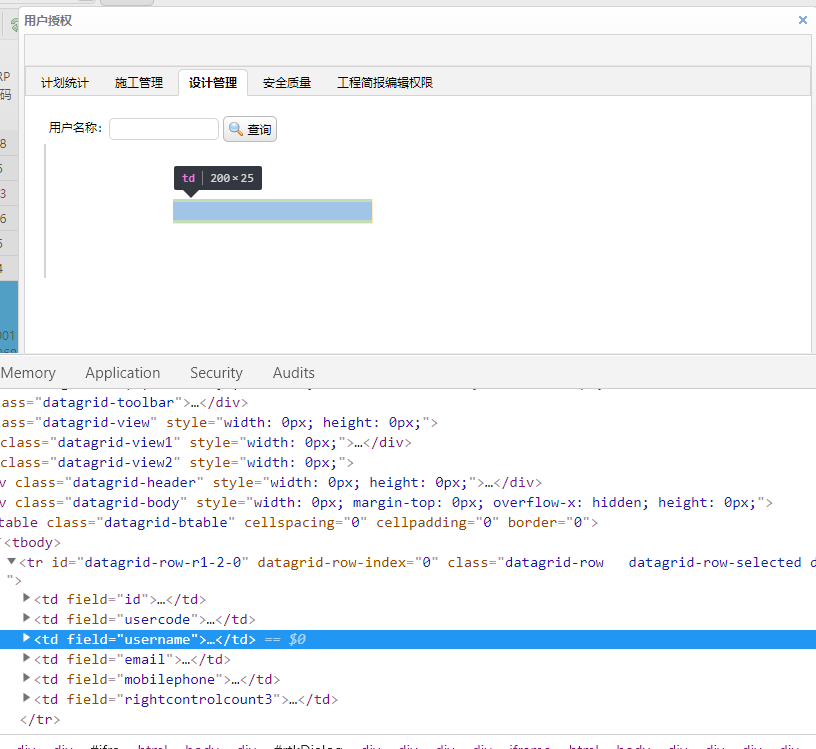
问题的症结在于easyui-tab,主要还是display这个样式所导致的问题。
display:none会把元素都清理掉不会占据空间位置。 Visibility属性是占据的空间但不显示的。
display:none相当于删除了页面上的内容,tab切换过去后,所有的js都没有了关联,需要重新绑定。
所以此时你应该在切换tab时,要做好预加载。数据就可以显示正常了。
理论我都懂,哈哈哈......