{
title: '操作',
dataIndex: 'option',
valueType: 'option',
render: (_, record) => (
<>
<a
onClick={() => {
handleUpdateModalVisible(true);
setStepFormValues(record);
}}
>
<IssuesCloseOutlined />
</a>
</>
),
}
点击操作的按钮出现的是

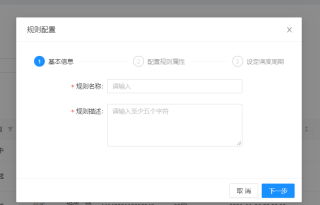
而我要的效果是出现一个弹框,里面有两个下拉列表及其确定和取消按钮,请问各位专家这该怎么实现
