想通过点击checkbox触发事件,获得选中的index返回值,然后传给button按钮,获得的值为undefind。
<template>
<div class="base-demo”
<vue-table-dynamic
iparams='params
@select="onselect
@cell-change="onCellchange'
@select-all="onSelectAll
@row-click="onRowclick'
@cell-contextmenu="onCellContextmenu
@sort-change="onSortchange
@selection-change=”onSelectionChange'
ref="table
></vue-table-dynamic
<buttonclass="add”@click="addtr">添加一行</button)
<buttonclass="del”@click="deltr">删除一行</button)
</div>
</template>
<script>
import VueTableDynamic from "vue-table-dynamic";
import axios from "axios";
export default {
data() {
return {
params: {
data: [
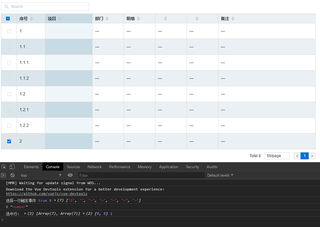
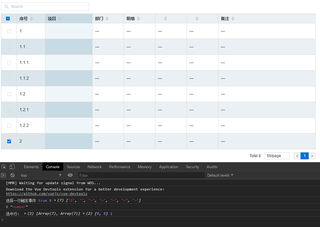
["序号", "项目", "部门", "明细", "", "", "备注"],
["1", "", "—", "—", "—", "—", "—"],
["1.1", "", "—", "—", "—", "—", "—"],
["1.1.1", "", "—", "—", "—", "—", "—"],
["1.1.2", "", "—", "—", "—", "—", "—"],
["1.2", "", "—", "—", "—", "—", "—"],
["1.2.1", "", "—", "—", "—", "—", "—"],
["1.2.2", "", "—", "—", "—", "—", "—"],
["2", "", "—", "—", "—", "—", "—"],
],
header: "row", //配置行标题
border: true, //边界
stripe: true, //条纹
highlight: { column: [1] }, //强调列
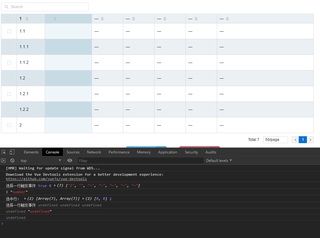
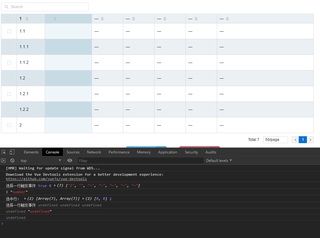
onSelect(checked, index, data) {
console.log("选择一行触发事件", checked, index, data);
console.log(index, typeof index);
return index;
}
deltr() {
var index = this.onSelect();
console.log(index);
this.params.data.splice(index, 1);
},
选中了一行

点删除按钮之后,打印index值为undefined,为什么把第一行删了?

这样写好像每次只能删除一行,有没有其他的方法,求指点。