$('#ID').textbox('setValue', '');
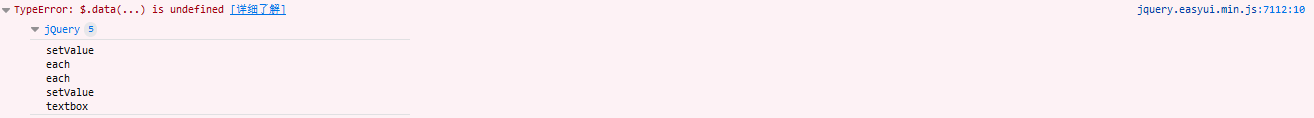
当参数为空的时候报错
这是什么原因
1条回答 默认 最新

 关注
关注本答案由爪磕协同GPT-4o回答,希望对您有所帮助 解决问题望采纳!
根据错误信息 "TypeError: $.data(...) is undefined",可能是由于以下原因导致的:
- 插件未正确加载:确保 EasyUI 插件已经正确加载,并且在调用
textbox方法之前,DOM 已经准备好。 - 选择器错误:确保
#ID是实际存在的 DOM 元素的正确选择器。 - 依赖顺序:确保 jQuery 和 EasyUI 的加载顺序正确,jQuery 应该先于 EasyUI 加载。
解决步骤
1. 确认插件加载顺序
确保在 HTML 文件中按以下顺序加载 jQuery 和 EasyUI:
<!DOCTYPE html> <html> <head> <title>EasyUI Example</title> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-easyui/1.9.13/themes/default/easyui.css"> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easyui/1.9.13/jquery.easyui.min.js"></script> </head> <body> <input id="ID" class="easyui-textbox"> <script type="text/javascript"> $(function() { // 确保 DOM 已经准备好之后再执行 $('#ID').textbox('setValue', ''); }); </script> </body> </html>2. 确认选择器正确性
确保页面上确实存在 ID 为
ID的元素:<input id="ID" class="easyui-textbox">3. 检查 DOM 是否准备就绪
确保在 DOM 准备就绪后调用
textbox方法,如下所示:$(document).ready(function() { $('#ID').textbox('setValue', ''); });示例代码
以下是一个完整的示例:
<!DOCTYPE html> <html> <head> <title>EasyUI Example</title> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-easyui/1.9.13/themes/default/easyui.css"> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easyui/1.9.13/jquery.easyui.min.js"></script> </head> <body> <input id="ID" class="easyui-textbox"> <script type="text/javascript"> $(document).ready(function() { // 确保 DOM 已经准备好之后再执行 $('#ID').textbox('setValue', ''); }); </script> </body> </html>通过上述步骤,应该可以解决
$.data(...) is undefined的错误。如果问题仍然存在,请确保控制台没有其他相关的错误信息,并检查 EasyUI 和 jQuery 是否正确加载。解决 无用评论 打赏 举报- 插件未正确加载:确保 EasyUI 插件已经正确加载,并且在调用











