
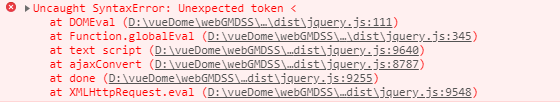
为什么会报这样的错?
2条回答 默认 最新
 threenewbee 2019-04-23 17:24关注
threenewbee 2019-04-23 17:24关注这个有很多可能性,并非仅仅是语法错误那么简单,看下面(不一定和你的情况一样,但是你可以得到启发)
https://www.jb51.net/article/150517.htm
https://blog.csdn.net/e_li_na/article/details/80341792解决 无用评论 打赏 举报
悬赏问题
- ¥15 用三极管设计—个共射极放大电路
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
