
function abc() {
alert("123");
$.ajax({
url: "/zd/zongshu",
type: "POST",
data:{},
success: function (data){
var sum11=0;
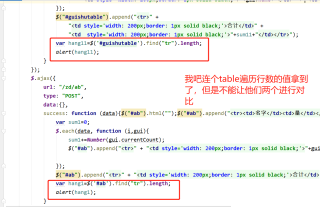
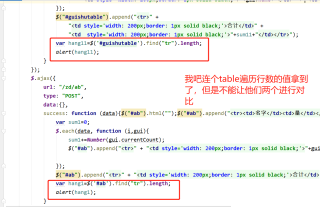
$("#guishutable").html("");
$("#guishutable").append("<tr><td>名字</td><td>量</td></tr>")
$.each(data, function (i,gui){
sum11+=Number(gui.currentCount);
console.log(JSON.stringify(gui))
$("#guishutable").append("<tr>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.name+"</td>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.currentCount+"</td></tr>");
});
$("#guishutable").append("<tr>" +
"<td style='width: 200px;border: 1px solid black;'>合计</td>" +
"<td style='width: 200px;border: 1px solid black;'>"+sum11+"</td></tr>");
var hang11=$('#guishutable').find("tr").length;
alert(hang11);
}
});
$.ajax({
url: "/zd/ab",
type: "POST",
data:{},
success: function (data){
$("#ab").html("");
$("#ab").append("<tr><td>名字</td><td>量</td></tr>")
var sum1=0;
$.each(data, function (i,gui){
sum1+=Number(gui.currentCount);
$("#ab").append("<tr>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.name+"</td>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.currentCount+"</td></tr>");
});
$("#ab").append("<tr>" +
"<td style='width: 200px;border: 1px solid black;'>合计</td>" +
"<td style='width: 200px;border: 1px solid black;'>"+sum1+"</td></tr>");
var hang1=$('#ab').find("tr").length;
alert(hang1);
}
});
};