问题遇到的现象和发生背景


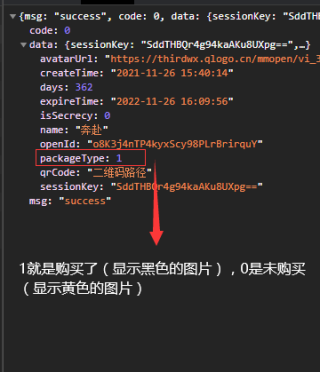
现在显示的是黄色的图片也就是没购买,但是我接口返回的是1,也就是购买的,应该显示黑色的
问题相关代码,请勿粘贴截图
//这个代码我是放在了onshow里面,所以会直接运行
getMyMingPian() {
this.$u.post('/fkmpUser/myMingPian').then(res => {
//这里是判断购买了的
if(res.data.packageType == 0){
//未购买显示黄色的图片
this.isBuy = false
this.myMingpian = res.data
}else{
this.isBuy = true
this.myMingpian = res.data
}
}).catch(err => {
this.isBuy = false
})
}
},


运行结果及报错内容
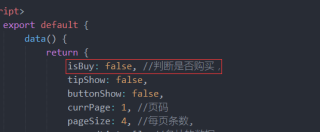
我默认的是false,按道理应该显示黑色的图片,可是他不显示,而且当我把小程序的网速调慢,他还会闪一下,就是先显示黄色在变成黑色
我的解答思路和尝试过的方法
我想要达到的结果
我想要的是,刚开始进入页面是什么都不显示,接口加载出来了,再根据那个接口返回的值进行判断该显示哪一个图片

