让div不要上下两头展开只向下展开用transition做需要加什么属性吗?
.box1:hover {
box-shadow: 10px 20px 10px 1px rgb(199, 59, 17);
max-height: 300px;
transition: box-shadow 0.5s, max-height .5s;
background-image: url(./images/t013ce0ac58493dd4d9.jpg);
}

让div不要上下两头展开只向下展开用transition做需要加什么属性吗?
.box1:hover {
box-shadow: 10px 20px 10px 1px rgb(199, 59, 17);
max-height: 300px;
transition: box-shadow 0.5s, max-height .5s;
background-image: url(./images/t013ce0ac58493dd4d9.jpg);
}

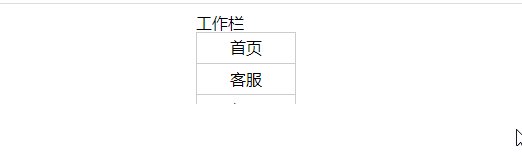
这样?

<!doctype html>
<style>
.menuitem{position:relative;display:inline-block}
.menuitem .menu{height:0px;position:absolute;left:0;top:20px;transition:height 0.5s linear;overflow:hidden;width:100px}
.menuitem .menu a{display:block;line-height:30px;text-align:center;border:solid 1px #ccc;border-bottom:0}
.menuitem .menu a:last-of-type{border-bottom:solid 1px #ccc}
.menuitem:hover .menu {
height: 94px
}
</style>
<div style="width:200px;margin:0 auto">
<div class="menuitem">
<a>工作栏</a>
<div class="menu">
<a>首页</a>
<a>客服</a>
<a>帮助</a>
</div>
</div>
</div>
有帮助麻烦点下【采纳该答案】,谢谢~~