<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>教师列表</title>
<link rel="stylesheet" href="//unpkg.com/layui@2.6.8/dist/css/layui.css">
</head>
<body>
<div class="layui-layout layui-layout-admin">
<!--顶部导航栏-->
<div th:replace="~{common/admincommon::topbar}"></div>
<div th:replace="~{common/admincommon::sidebar(active = 'admin/editTeacherList.html')}"></div>
<!--此处插入表单-->
<div class="layui-body">
<form class="layui-form layui-form-pane">
<div class="layui-form-item">
<input type="hidden" th:value="${teacher.getTeacherid()}" id="teacherid" autocomplete="off" class="layui-input">
</div>
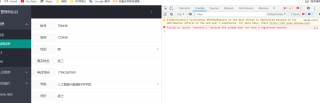
<div class="layui-form-item">
<label class="layui-form-label">账号</label>
<div class="layui-input-block">
<input type="text" th:value="${teacher.getAccount()}" id="account" autocomplete="off" onfocus="this.blur()" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-block">
<input type="text" th:value="${teacher.getPwd()}" id="pwd" autocomplete="off" onfocus="this.blur()" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<select id="gender">
<option th:checked="${teacher.getGender() == 1}" value="1">男</option>
<option th:checked="${teacher.getGender() == 0}" value="0">女</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-block">
<input type="text" th:value="${teacher.getRealname()}" id="realname" autocomplete="off" onfocus="this.blur()" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">电话号码</label>
<div class="layui-input-block">
<input type="text" th:value="${teacher.getTelephone()}" id="telephone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学院</label>
<div class="layui-input-block">
<select id="academy">
<option th:each="academy:${academys}" th:value="${academy.getAcademyname()}" th:text="${academy.getAcademyname()}"
th:selected="${teacher.getAcademy() == academy.getAcademyname()}"></option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学历</label>
<div class="layui-input-block">
<input type="text" th:value="${teacher.getEducation()}" id="education" autocomplete="off" onfocus="this.blur()" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">教学经历</label>
<div class="layui-input-block">
<input type="text" th:value="${teacher.getExperiment()}" id="experiment" autocomplete="off" onfocus="this.blur()" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">获奖信息</label>
<div class="layui-input-block">
<input type="text" th:value="${teacher.getAwardinfo()}" id="awardinfo" autocomplete="off" onfocus="this.blur()" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">权限</label>
<div class="layui-input-block">
<select id="authority">
<option th:checked="${teacher.getAuthority() == 'L'}" value="L">低</option>
<option th:checked="${teacher.getAuthority() == 'M'}" value="M">中</option>
<option th:checked="${teacher.getAuthority() == 'H'}" value="H">高</option>
</select>
</div>
</div>
<button lay-submit lay-filter="save" class="layui-btn layui-btn-radius layui-btn-normal">保存</button>
</form>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script src="//unpkg.com/layui@2.6.8/dist/layui.js"></script>
<script>
layui.use(['form','layer'],function () {
var form = layui.form, layer = layui.layer, $ = layui.jquery;
form.on('submit(save)', function(data){
var teacherid = $.trim($("#teacherid").val());
var account = $.trim($("#account").val());
var pwd = $.trim($("#pwd").val());
var gender = $.trim($("#gender").val());
var realname = $.trim($("#realname").val());
var telephone = $.trim($("#telephone").val());
var academy = $.trim($("#academy").val());
var education = $.trim($("#education").val());
var experiment = $.trim($("#experiment").val());
var awardinfo = $.trim($("#awardinfo").val());
var authority = $.trim($("#authority").val());
if (telephone.length !== 11) {
layer.open({
type: 1
,offset: 't'
,content: '<div style="padding: 20px 100px;">'+ '手机号长度不为11!' +'</div>'
,btn: '确定'
,btnAlign: 'c' //按钮居中
, skin: 'demo-class'
,shade: 0 //不显示遮罩
, icon : 7
,yes: function(){
layer.closeAll();
}
});
return false;
}
$.ajax({
type: "POST"
, url:"/sswz/admin/teacher/edit"
, dataType:"html"
, async :false
, data : {teacherid : teacherid, account:account, pwd:pwd, gender:gender, realname:realname
, telephone:telephone, academy:academy, education:education, experiment:experiment, awardinfo:awardinfo, authority:authority}
, success: function (data) {
if (data === "success") {
window.location.href = "redirect:/";
}
}
});
});
});
</script>
</body>
</html>
后台代码
@PostMapping("/admin/teacher/edit")
@ResponseBody
public String editTeacher(Teacher teacher) {
System.out.println(teacher);
return "success";
}

如果此处加入 methon = "post"

会methon don't allow
