vue使用swiper组件获得activeIndex后,如何实现实时监听activeIndex,如果发生变化则设置flag属性为false
<swiper :options="swiperOption" ref="Myswper">
<swiper-slide v-for="card in itemcard" :key="card.id">
<img>//循环数据展示
</swiper-slide>
</swiper>
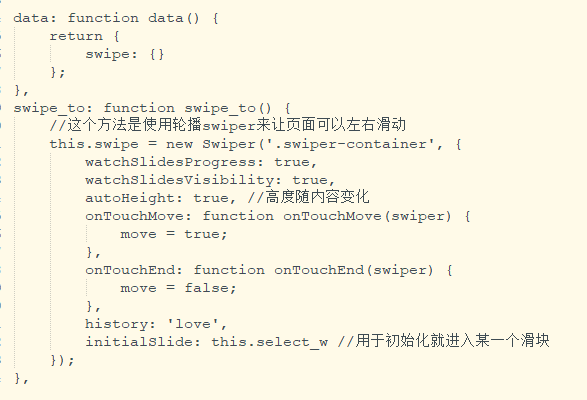
data () {
return {
// swiper默认配置
swiperOption: {
slidesPerView: 'auto',
spaceBetween: 30,
centeredSlides: true,
pagination: '.swiper-pagination',
paginationClickable: true,
on: {
slideChangeTransitionEnd: function () {
// console.log(this.activeIndex)
// 切换结束时,告诉我现在是第几个slide
}
}
}
}
}
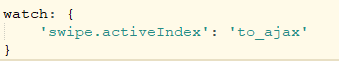
watch: {
实现监听this.$refs.Myswper.swiper.activeIndex发生变化执行赋值动作
}
由于vue不能监听到swiper中的activeIndex,也不能监听到ref的变动,请问如何才能实现想要的效果?