-
- data(){
- return{
- tableData:[
- {
- "betknz": "灰腾梁柳兰",
- "anlbez": "华锐SL70 28#",
- "anlknz": "131AF01028",
- "anlnum": null,
- "devCapacity": 300,
- "mmlsta": [
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1
- ],
- "stoppageTime": [
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1,
- -1
- ],
- "mldtxtmas": [
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- ""
- ],
- "ofname": [
- "WarFir006",
- "WarFir003",
- "WarFir007",
- "ErrFir006",
- "ErrFir003",
- "ErrFir002",
- "ErrFir004",
- "ErrFir001",
- "WarFir008",
- "WarFir008",
- "ErrFir001",
- "ErrFir004",
- "ErrFir002",
- "ErrFir003",
- "ErrFir006"
- ],
- "ofdes": [
- "塔基 UPS 断路器",
- "SS-10 超出工作位置",
- "电池放电接触器故障",
- "电网 1s 滤波功率大于设定值(1680KW)",
- "1min 总滤波电流大于设定值",
- "变桨 3 位置超差",
- "快速停机时,停机时间超过 30s 时,转速仍然超过 1000rpm",
- "塔基 PLC 通讯错误",
- "电池断电接触器分断超时",
- "电池断电接触器分断超时",
- "塔基 PLC 通讯错误",
- "快速停机时,停机时间超过 30s 时,转速仍然超过 1000rpm",
- "变桨 3 位置超差",
- "1min 总滤波电流大于设定值",
- "电网 1s 滤波功率大于设定值(1680KW)"
- ],
- "gzms": [
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- ""
- ],
- "mmldtm": [
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00"
- ],
- "yjhfsj": [
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00",
- "0001-01-01 00:00:00"
- ],
- "ofdtm": [
- "2021-11-07 07:08:21",
- "2020-11-10 11:45:16",
- "2020-11-10 11:45:16",
- "2020-11-05 16:57:01",
- "2020-11-05 16:57:01",
- "2020-11-05 16:57:01",
- "2020-11-05 16:57:01",
- "2020-11-05 16:57:01",
- "2020-11-05 16:57:01",
- "2020-11-05 16:56:57",
- "2020-11-05 16:56:57",
- "2020-11-05 16:56:57",
- "2020-11-05 16:56:57",
- "2020-11-05 16:56:57",
- "2020-11-05 16:56:57"
- ],
- "ofhfsj": [
- "2022-12-08 07:15:41",
- null,
- null,
- null,
- null,
- null,
- null,
- null,
- null,
- null,
- null,
- null,
- null,
- null,
- null
- ],
- "ofTime": [
- 1670454486489,
- 9268,
- 9268,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382,
- 9382
- ],
- "lastTourTime": null,
- "sbfzr": null,
- "xphbm": [
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- ""
- ],
- "aufid": null,
- "selfnumber": [
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- ""
- ],
- "mitknzmld": null,
- "mldtxtnot": null,
- "mitknzvwt": [
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- ""
- ],
- "sycl": null,
- "sjlx": null,
- "betzustanl": null,
- "gzlx": null,
- "mmlenddtm": null,
- "stationCode": "F1001",
- "devId": "FJ028",
- "mmlstadesc": null,
- "frsselfnumber": [
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- ""
- ],
- "businessType": null,
- "dataDate": null,
- "ttime": null,
- "yzhyy": [
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- "",
- ""
- ],
- "aqxdm": [
- "163",
- "11",
- "154",
- "93",
- "86",
- "33",
- "257",
- "274",
- "18",
- "18",
- "274",
- "257",
- "33",
- "86",
- "93"
- ]
- }
- ]
- }
- }
数据格式差不多这样的
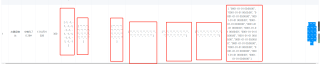
渲染后:

现在需要将红色框里面分多行行显示
























