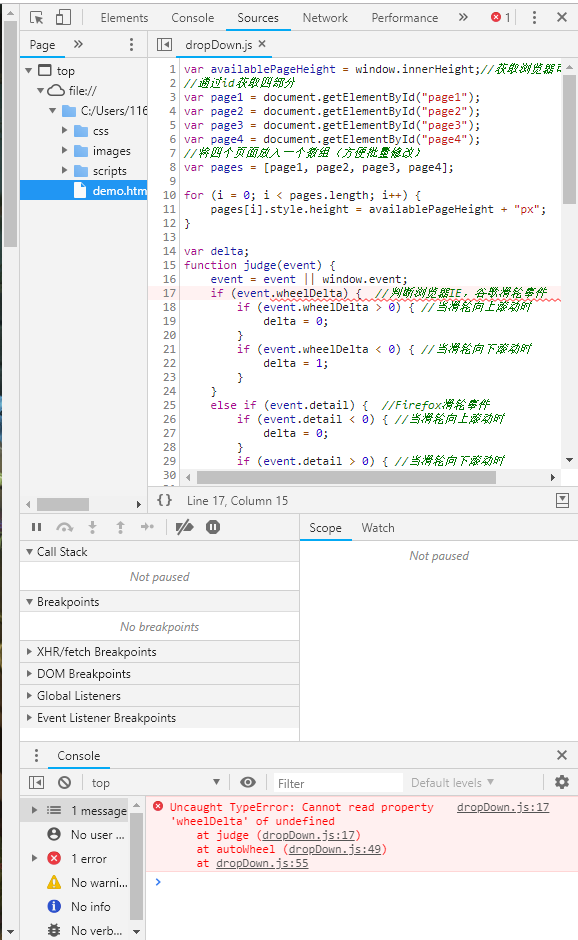
我照着网上的教程写了一段代码,想做出鼠标滚轮向下或者向上滑动页面就自动滑动到相应位置,但是一直报错
var availablePageHeight = window.innerHeight;//获取浏览器可用页面高度
//通过id获取四部分
var page1 = document.getElementById("page1");
var page2 = document.getElementById("page2");
var page3 = document.getElementById("page3");
var page4 = document.getElementById("page4");
//将四个页面放入一个数组(方便批量修改)
var pages = [page1, page2, page3, page4];
for (i = 0; i < pages.length; i++) {
pages[i].style.height = availablePageHeight + "px";
}
var delta;
function judge(event) {
event = event || window.event;
if (event.wheelDelta) { //判断浏览器IE,谷歌滑轮事件
if (event.wheelDelta > 0) { //当滑轮向上滚动时
delta = 0;
}
if (event.wheelDelta < 0) { //当滑轮向下滚动时
delta = 1;
}
}
else if (event.detail) { //Firefox滑轮事件
if (event.detail < 0) { //当滑轮向上滚动时
delta = 0;
}
if (event.detail > 0) { //当滑轮向下滚动时
delta = 1;
}
}
}
function downWheel() {
window.scrollTo({
top: availablePageHeight,
behavior: "smooth"
})
}
function topWheel() {
window.scrollTo({
top: 0,
behavior: "smooth"
})
}
function autoWheel() { //自动滚动页面
judge(event);
if (delta = 1) downWheel();
else if (delta = 0) topWheel();
}
if (document.addEventListener) { //判断是否为火狐
document.addEventListener("DOMMouseScroll", autoWheel(event));
}
window.onmousewheel = document.onmousewheel = autoWheel(event);
顺便问一下event = event || window.event;是什么意思
