
vue3.0数组重新赋值没有响应,为啥页面不发生变化,应该怎么写呢
试了一下用ref可以
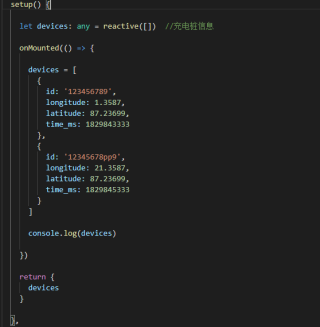
vue3.0里面,如果数组是用reactive()声明的,要清空数组得用list.length = 0,如果想要使用list =[],或者直接赋值类型list = [1,2,3,4,5],得把数组用ref([])来声明,然后用list.value = []来修改,然后如果是对象里面的数组,可以直接使用obj.list = []来清空,因为obj已经被响应式了.
作者:来了啊小老弟
链接:https://www.jianshu.com/p/d84820fdba53
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。