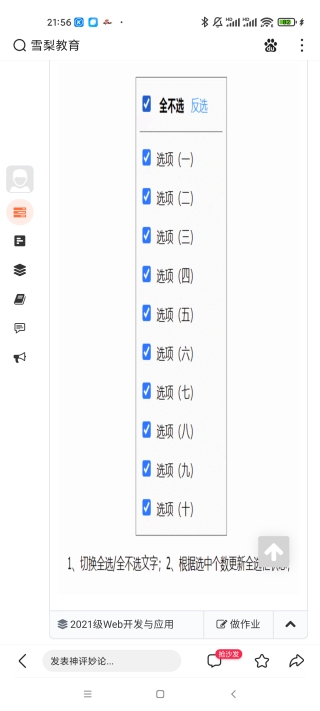
<label><input type="checkbox" id="all" /> <span>全选</span></label>
<hr />
<label><input type="checkbox" id="cb1" /> option1</label>
<label><input type="checkbox" id="cb2" /> option1</label>
<label><input type="checkbox" id="cb3" /> option1</label>
<label><input type="checkbox" id="cb4" /> option1</label>
<label><input type="checkbox" id="cb5" /> option1</label>
<label><input type="checkbox" id="cb6" /> option1</label>
<label><input type="checkbox" id="cb7" /> option1</label>
<label><input type="checkbox" id="cb8" /> option1</label>
<script>
var els = document.querySelectorAll('input[type=checkbox]:not(#all)')
var all = document.querySelector('#all')
all.onclick=function(){
for (var i=0;i<els.length ;i++ )
{
els[i].checked = this.checked
}
this.parentNode.querySelector('span').innerHTML = this.checked ? '反选' : '全选'
}
for (var i=0;i<els.length ;i++ )
{
els[i].onclick=function(){
var checked = document.querySelectorAll('input[type=checkbox]:not(#all):checked')
all.checked = checked.length==els.length
all.parentNode.querySelector('span').innerHTML = all.checked ? '反选' : '全选'
}
}
</script>


 关注
关注