在研究网页js时遇到了一个问题,使用getEventListener无法获取到iframe内元素的事件侦听
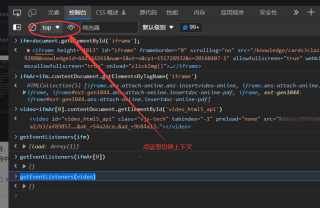
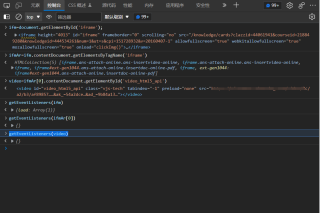
ifm=document.getElementById('iframe');
//返回了一个iframe
ifmAr=ifm.contentDocument.getElementsByTagName('iframe')
//返回了iframe里面的iframe数组
video=ifmAr[0].contentDocument.getElementById('video_html5_api')
//返回了一个video
getEventListeners(ifm)
//可以获取到事件侦听
getEventListeners(ifmAr[0])
//获取不到事件侦听,返回了一个空对象
getEventListeners(video)
//同样获取不到

搜索了好多相关内容,并没有找到解决问题的方法,如果打开F12直接在网页上选中那个video,这样可以获取,这样并没什么用,人麻了
希望可以找到我代码中的错误,达到获取iframe下元素的事件侦听!!