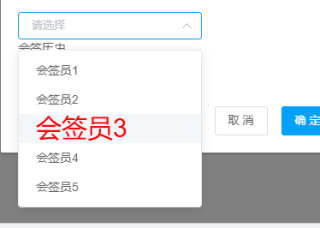
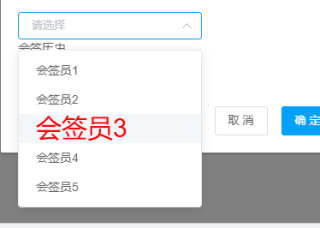
想要自定义option样式,发现只能更改颜色、字体等基础的,能否更改鼠标样式,或是鼠标悬浮option上时,选项字体会变大等效果?
3条回答 默认 最新
 与日很像的月 2021-12-06 11:28关注
与日很像的月 2021-12-06 11:28关注可以的

.el-select-dropdown__item:hover { color: red; font-size: 30px; }本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
想要自定义option样式,发现只能更改颜色、字体等基础的,能否更改鼠标样式,或是鼠标悬浮option上时,选项字体会变大等效果?
可以的

.el-select-dropdown__item:hover {
color: red;
font-size: 30px;
}