问题遇到的现象

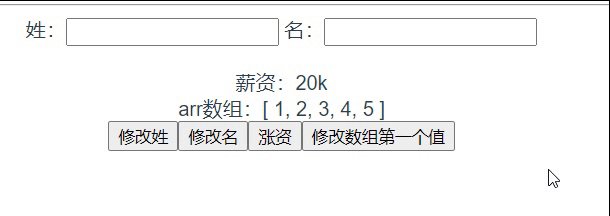
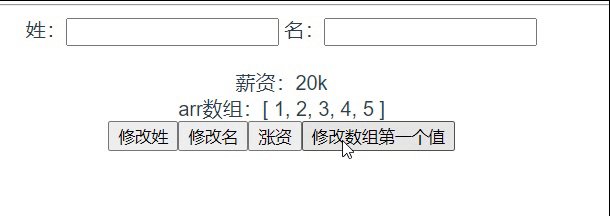
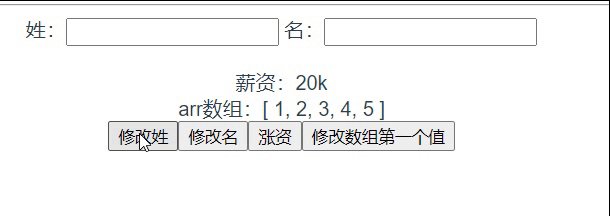
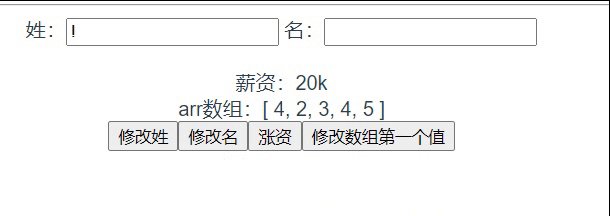
以下是部分代码
<button @click="person.firstName += '!'">修改姓</button>
<button @click="person.lastName += '~'">修改名</button>
<button @click="person.job.j1.salary++">涨资</button>
<button @click="person.arr[0]++">修改数组第一个值</button>
let person = shallowReactive({
firstName: "",
lastName: "",
job: {
j1: {
salary: 20,
},
},
arr: [1, 2, 3, 4, 5],
});
