怎么让el-date-picker只能选择之前的日期,参考别人的改不出来,没效果,代码如下
<el-form-item label="时间范围" prop="time">
<el-date-picker
v-model="createForm.time"
type="datetimerange"
format="yyyy-MM-dd HH:mm"
value-format="yyyy-MM-dd HH:mm"
:clearable="false"
:editable="false"
start-placeholder="起始时间"
end-placeholder="终止时间"
:picker-options="pickerOptions"
/>
</el-form-item>
麻烦各位了
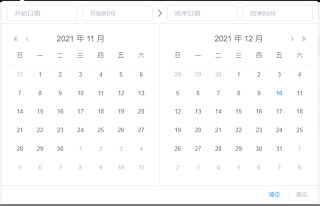
组件截图如下

就是想禁用当前时间之后的日期,
