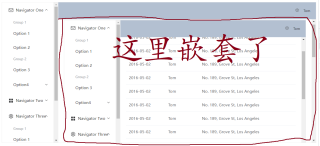
element-ui Container布局,加上router-view 显示 成嵌套了
初始从官网复制代码后页面是这样:

修改代码 el-main 中加上router-view
<el-main>
<router-view></router-view>/**加入了这一行/
<el-table :data="tableData">
<el-table-column prop="date" label="Date" width="140">
</el-table-column>
<el-table-column prop="name" label="Name" width="120">
</el-table-column>
<el-table-column prop="address" label="Address"> </el-table-column>
</el-table>
</el-main>
运行结果变成这样子了