问题遇到的现象和发生背景
问题相关代码,请勿粘贴截图
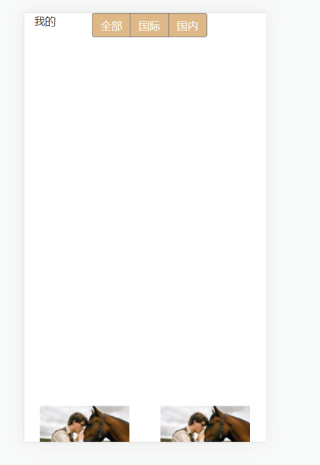
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果
.container-wrapper{
width: 100vw;
height: 100vw;
}
.container-wrapper .container{
width: 100vw;
height: calc(100vh - 15vw);
}
.bottom-wrapper{
height: 25vw;
display: flex;
background-color: white;
position: fixed;
}
.bottom-wrapper .bottom-btn{
height:100%;
width: 50vw;
display: flex;
justify-content: center;
}
.bottom-wrapper .bottom-btn .bottom-btn-img{
height: 100%;
}
.container-news .item{
height:25vw;
display: flex;
margin: 1vw;
}
.container-news .item img{
width: 35vw;
height: 100%;
}
.container-news .item .right{
margin-left: 2vw;
}
.container-news .item .right .title{
font-size: 4vw;
}
.container-news .item .right .date{
color: #999999;
font-size: 2.5vw;
margin-top: 3vw;
}
.container-news .item .right .author{
font-size: 3vw;
margin-top: 1vw;
}
.btn-group{
position: fixed;
background-color: aliceblue;
height: 10vw;
margin-left: 28vw;
}
.btn-group .btn-secondary{
background-color: burlywood;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<script src="jquery-3.6.0.min.js"></script>
<script src="js/content.js"></script>
<link rel="stylesheet" href="css/content.css">
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary" onclick="buttonClick()">全部</button>
<button type="button" class="btn btn-secondary" onclick="buttonClick2()">国际</button>
<button type="button" class="btn btn-secondary" onclick="buttonClick3()">国内</button>
</div>
<div class="container-wrapper">
<div class="container container-news" id="containerNews">
<div class="item">
<div class="img">
<img class="img" src="https://n.sinaimg.cn/news/transform/579/w340h239/20211125/1101-683b931a0f995a11d2410a04f47213cc.jpg" alt="">
</div>
<div class="right">
<div class="title">
标题:aaaaaaaaaaa
</div>
<div class="date">
时间:2021-01-01 11:11:11
</div>
<div class="author">
作者:人民日报
</div>
</div>
</div>
</div>
<div class="container" id="containerUser" style="display:none">
我的
</div>
<div class="bottom-wrapper">
<div class="bottom-btn" id="newBtn">
<img class="bottom-btn-img" src="img/新闻.png">
</div>
<div class="bottom-btn" id="myBtn">
<img class="bottom-btn-img" src="img/我的.png">
</div>
</div>
</div>
</body>
</html>
$('#newBtn').click(function(e){
e.preventDefault();
$('#containerNews').show();
$('#containerUser').hide();
});
$('#myBtn').click(function(e){
e.preventDefault();
$('#containerNews').hide();
$('#containerUser').show();
});
function buttonClick(){
$.ajax({
type:"get",
url:"http://localhost:8081/user/news",
dataType:'json',
success:function(response){
let data= response.result.data
let oriHtml="";
data.forEach(element => {
oriHtml+=`
<div class="item" id="item${element.uniquekey}">
<div class="img">
<img class="img" src="${element.thumbnail_pic_s}" alt="">
</div>
<div class="right">
<div class="title">
标题:${element.title}
</div>
<div class="date">
时间:${element.data}
</div>
<div class="author">
作者:${element.author_name}
</div>
</div>
</div>
`
});
$('#containerNews').html(oriHtml);
data.forEach(item=>{
$('#item'+item.uniquekey).click(function (e) {
e.preventDefault();
window.open(item.url);
});
})
},
error:function(error){
console.log(err)
}
});
}
function buttonClick2(){
$.ajax({
type:"get",
url:"http://localhost:8081/user/news?type=guoji",
dataType:'json',
success:function(response){
let data= response.result.data
let oriHtml="";
data.forEach(element => {
oriHtml+=`
<div class="item" id="item${element.uniquekey}">
<div class="img">
<img class="img" src="${element.thumbnail_pic_s}" alt="">
</div>
<div class="right">
<div class="title">
标题:${element.title}
</div>
<div class="date">
时间:${element.data}
</div>
<div class="author">
作者:${element.author_name}
</div>
</div>
</div>
`
});
$('#containerNews').html(oriHtml);
data.forEach(item=>{
$('#item'+item.uniquekey).click(function (e) {
e.preventDefault();
window.open(item.url);
});
})
},
error:function(error){
console.log(err)
}
});
}
function buttonClick3(){
$.ajax({
type:"get",
url:"http://localhost:8081/user/news?type=guonei",
dataType:'json',
success:function(response){
let data= response.result.data
let oriHtml="";
data.forEach(element => {
oriHtml+=`
<div class="item" id="item${element.uniquekey}">
<div class="img">
<img class="img" src="${element.thumbnail_pic_s}" alt="">
</div>
<div class="right">
<div class="title">
标题:${element.title}
</div>
<div class="date">
时间:${element.data}
</div>
<div class="author">
作者:${element.author_name}
</div>
</div>
</div>
`
});
$('#containerNews').html(oriHtml);
data.forEach(item=>{
$('#item'+item.uniquekey).click(function (e) {
e.preventDefault();
window.open(item.url);
});
})
},
error:function(error){
console.log(err)
}
});
}