

js 代码该怎样实现
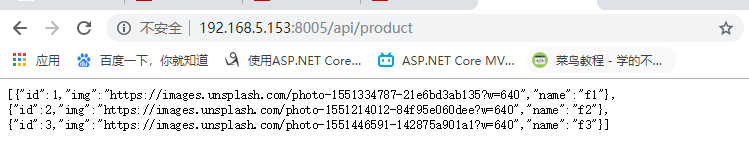
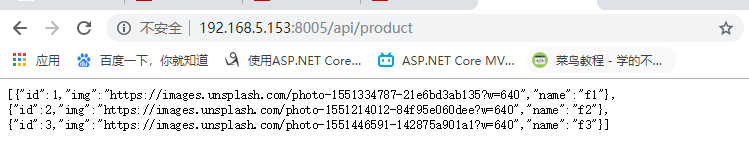
最后每张图片 有个单击跳转 然后在跳转页面js在调用接口 显示信息
三张图片怎么写最好 写循环。。。
还是三个image


最后每张图片 有个单击跳转 然后在跳转页面js在调用接口 显示信息
三张图片怎么写最好 写循环。。。
还是三个image
 关注
关注//wxml,循环newList,并给每个图片加上点击跳转事件
<block wx:for="{{newList}}" wx:key="key">
<navigator url='/pages/xx/?id={{item.id}}'>
<view>
<image class="imgSty" src="{{item.img}}"></image>
</view>
</navigator>
</block>
//js
Page({
data:{
newList:{}
},
onLoad: function () {
var that = this
that.setData({
newList = [];//这里就是获取到的json数组
})
}
})
如果可行望采纳!