<block wx:else>
<view class="item-choose" wx:for="{{searchItem.option}}" wx:for-index="itemIndex" wx:for-item="itemName" wx:key="itemName">{{itemName}} <view class="item-type" wx:if="{{itemIndex=='A'}}">A.</view>
<view class="item-type" wx:if="{{itemIndex=='B'}}">B.</view>
<view class="item-type" wx:if="{{itemIndex=='C'}}">C.</view>
<view class="item-type" wx:if="{{itemIndex=='D'}}">D.</view>
<view class="item-type" wx:if="{{itemIndex=='E'}}">E.</view>
<view class="item-type" wx:if="{{itemIndex=='F'}}">F.</view>
<view class="item-type" wx:if="{{itemIndex=='G'}}">G.</view>
<view class="item-type" wx:if="{{itemIndex=='H'}}">H.</view>
<view class="item-type" wx:if="{{itemIndex=='I'}}">I.</view>
<view class="item-type" wx:if="{{itemIndex=='J'}}">J.</view>
</view>
</block>
</block>
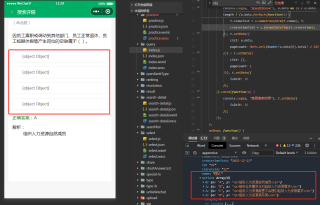
前端wxml

显示结果

