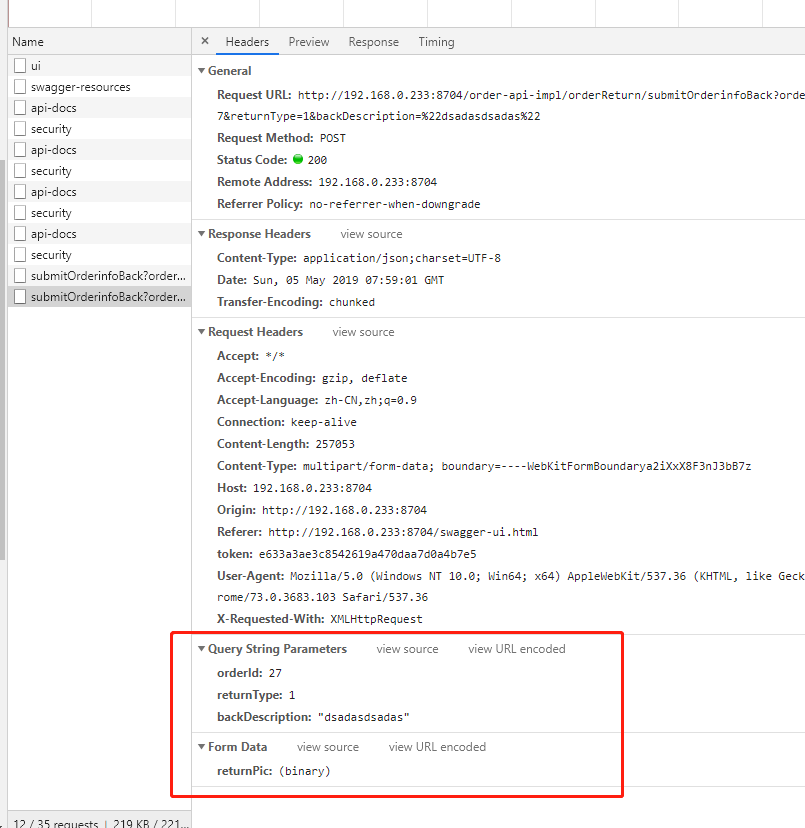
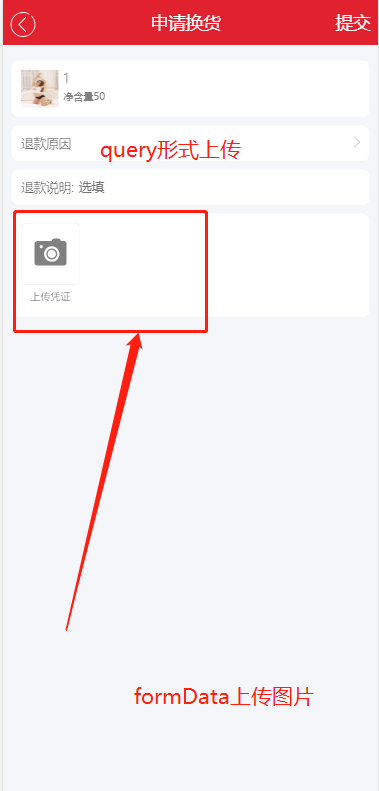
请求方式如下:
主要做的是一个申请退款的模块,要传字符串和图片。但是怎么同时发送字符串和formdata。用的是封装过的axios,实习狗在线求助,有没有研究生可以帮帮我
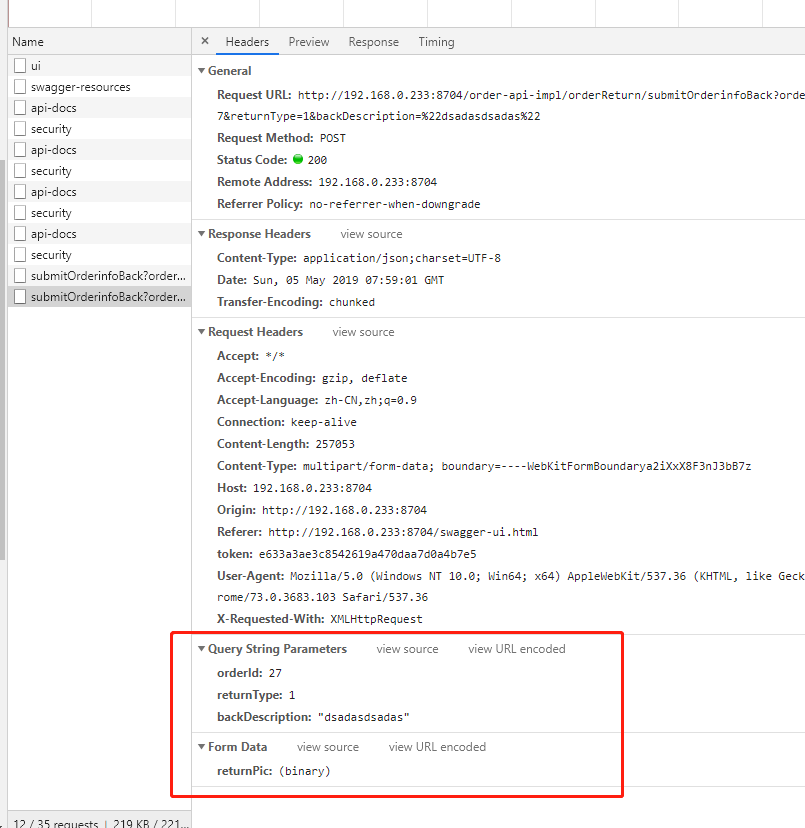
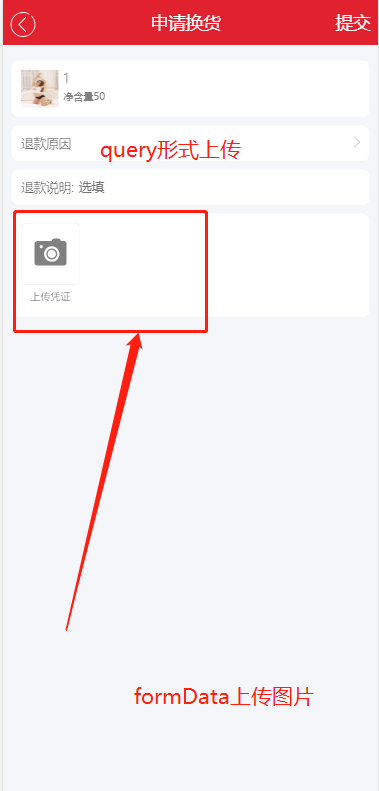
请求方式如下:
主要做的是一个申请退款的模块,要传字符串和图片。但是怎么同时发送字符串和formdata。用的是封装过的axios,实习狗在线求助,有没有研究生可以帮帮我
没必要的,直接在 一起传 就是行了。拿到的时候分别用就好了
let params = qs('test')`
let data = '{"test":"test"}'
axios.post(url,{
params,// 这里传入form-data
data,// 这里传入query
})