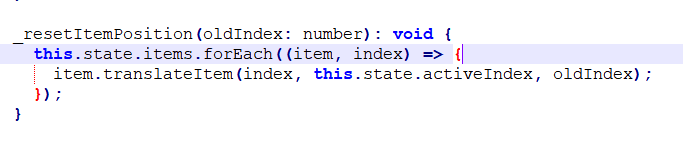
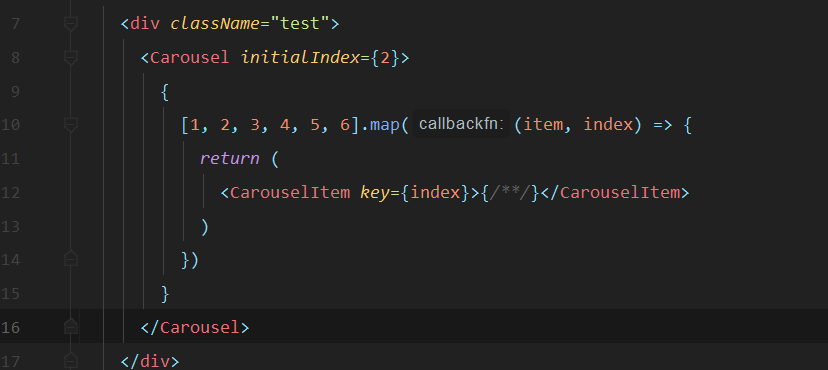
react刚入门,学习element-ui carousel源码后,准备做一个轮播图,在react16.8之后推荐使用hook编写,现在父组件在调用子组件方法遇到了问题,源码使用class组件,我用函数组件,大概思意思是在CarouselItem 组件 componentWillMount时,向Carousel组件中items(Array)添加CarouselItem,之后再调用 CarouselItem组件中 translateItem方法;在class组件中 直接通过"."得方式就能访问到,在函数组件中显然是不行的(违反hook使用原则:不能再循环中使用,只能在函数组件的主体内部调用);求助有没有办法或者其他好的方案