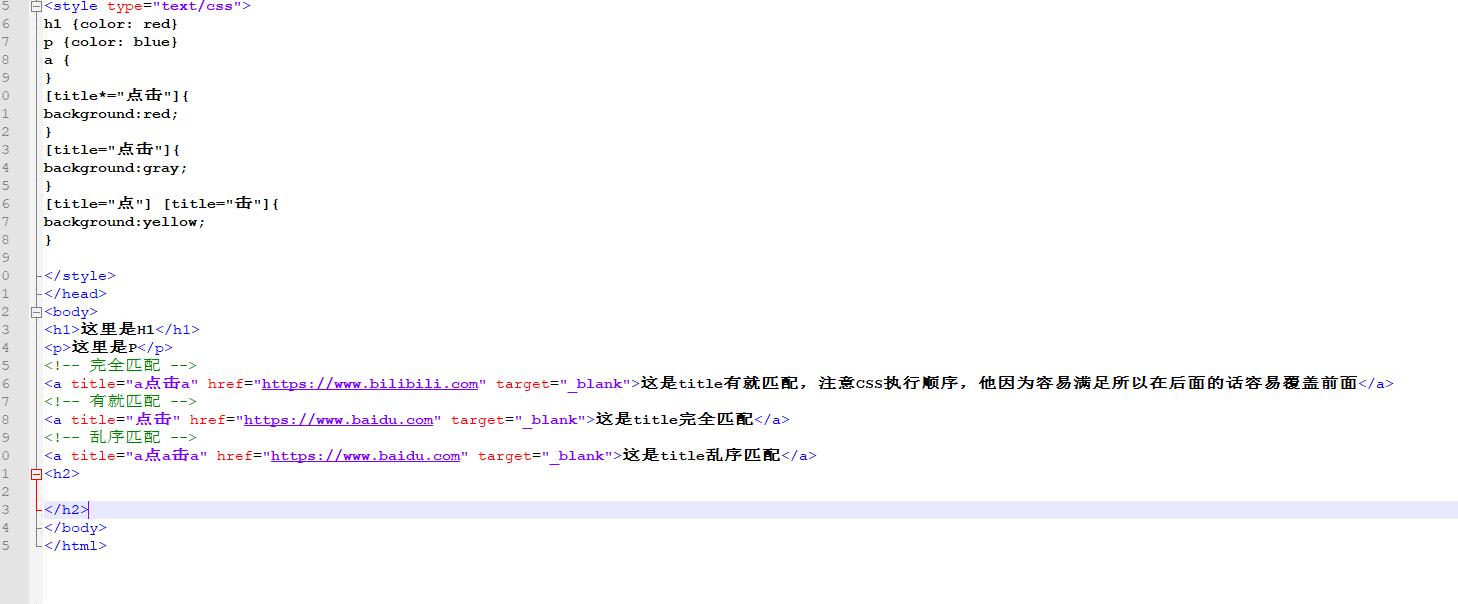
比如我现在遇到的问题,第三个所谓乱序匹配那里,我想要选定title中既有 点 字又有 机 字应该怎么做,我写的这个不对。。。求大神教我一下
html5中的[]属性选择器有办法相互叠加吗
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 ChronoSpace 2019-05-06 09:07关注
ChronoSpace 2019-05-06 09:07关注[title*="点"][title*="击"]{
background:yellow;
}
/*两对括号之间没有空格*/本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
