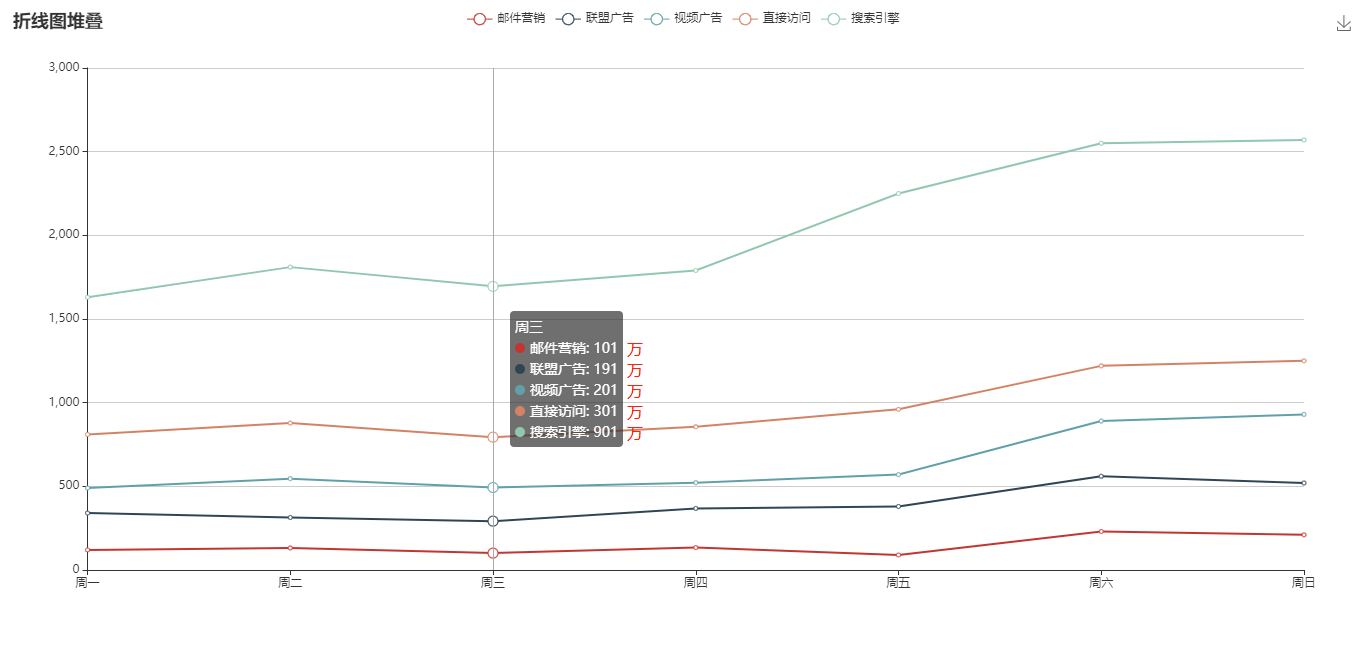
期望的效果图如下


 关注
关注tooltip: {
trigger: 'axis',
formatter:'{b}<br/>{a0}:{c0}万,<br/>{a1}:{c1}万,<br/>{a2}:{c2}万,<br/>'
},
如解决往采纳!
formatter: function(a) {
let list = []
let listItem = ''
for (var i = 0; i < a.length; i++) {
list.push(
'<i style="display: inline-block;width: 10px;height: 10px;background: ' +
a[i].color +
';margin-right: 5px;border-radius: 50%;}"></i><span style="width:70px; display:inline-block;">' +
a[i].seriesName +
'</span>  :' +
a[i].value +
'万'
)
}
listItem = list.join('<br>')
return '<div class="showBox">' + listItem + '</div>'
}