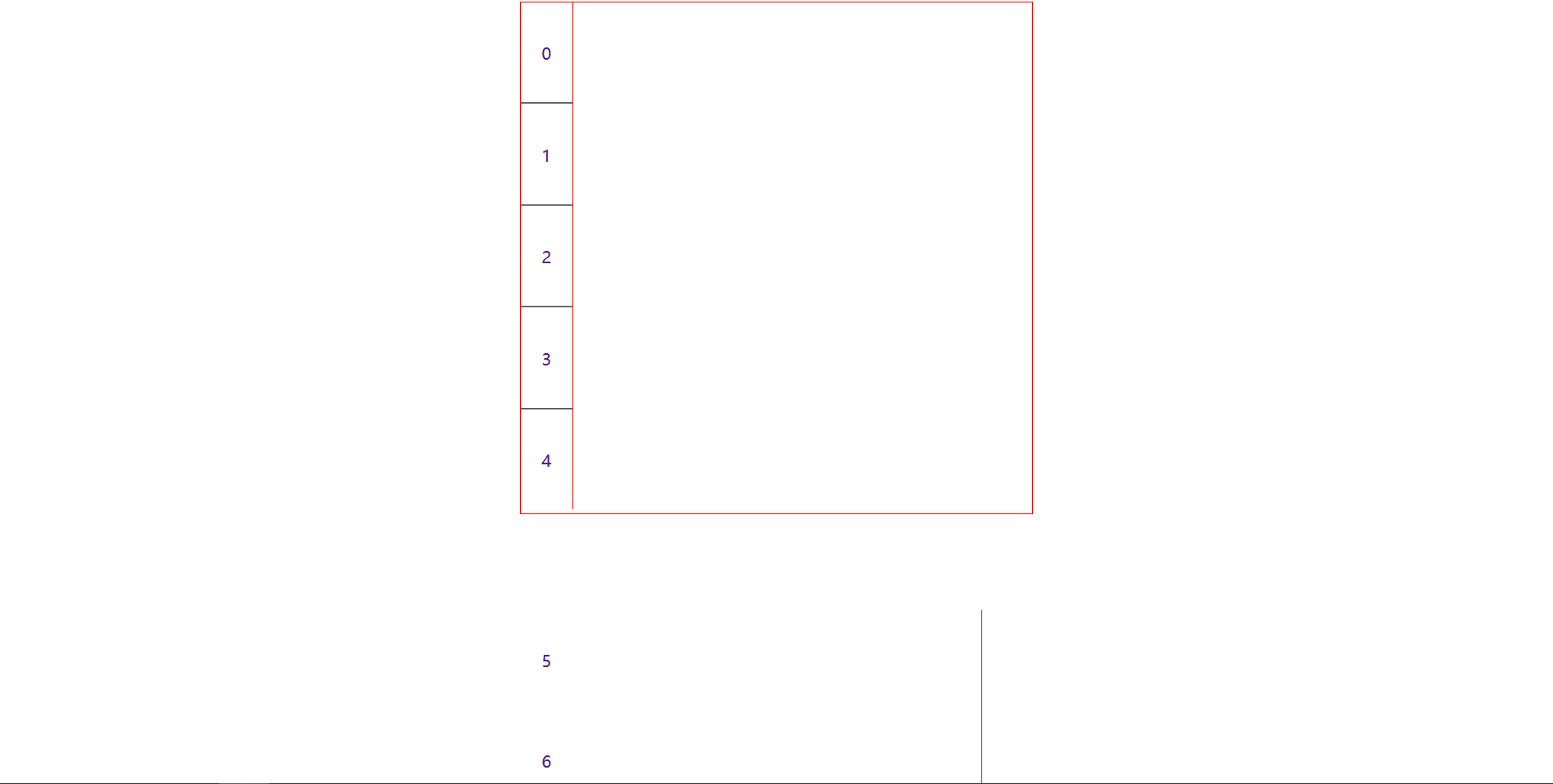
我的分隔线添加到了盒子外面
而且该如何把数字5 6 7 8 9放在盒子右边的分隔线里面呢,望指教。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>淘宝服装精品</title>
<script src="jquery-1.11.1.min.js"></script>
<style>
*{/*清除原有页面所有边距*/
margin:0;
padding:0;
}
div{/*定义left盒子*/
width: 500px;
height: 500px;
margin: 150px auto;
border: 1px solid red;
}
#ulleft{
width: 50px;
border-right: 1px solid red;/*添加左垂直分隔线*/
}
#ulcenter li{
}
#ulright{
width: 450px;
border-right: 1px solid red;/*添加右垂直分隔线*/
}
ul{
list-style: none;/*去除小圆点*/
}
a{/*a标签处理*/
width: 50px;
height: 98px;
line-height: 100px;/*设置行高*/
text-align: center;
display: block;/*设置为块级元素*/
text-decoration: none;/*去除下划线*/
}
img{
width: 400px;
height: 500px;
display: none;/*隐藏图片*/
}
</style>
</head>
<body>
<div>
<ul id="ulleft">
<li><a href="#">0</a></li><hr>
<li><a href="#">1</a></li><hr>
<li><a href="#">2</a></li><hr>
<li><a href="#">3</a></li><hr>
<li><a href="#">4</a></li>
</ul>
<ul id="ulcenter">
<li><a href="#"><img src="../../../图片/一个人⭕⭕的小日子/2.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/一个人⭕⭕的小日子/5.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/鬼灭之刃/2.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/黄昏少女/10.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/黄昏少女/9.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/黄昏少女/8.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/黄昏少女/7.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/黄昏少女/6.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/黄昏少女/5.png" alt=""></a></li>
<li><a href="#"><img src="../../../图片/黄昏少女/3.png" alt=""></a></li>
</ul>
<ul id="ulright">
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
</ul>
</div>
</body>
<script>
// 需求1:给左边的li设置鼠标移入事件,让中间索引对应的li显示,其他的li隐藏
// 需求2:给右边的li设置鼠标移入事件,让中间索引对应的li显示,其他的li隐藏
$(function(){
// 需求1:
$('#ulleft').find('li').mouseenter(function(){
var index1 = $(this).index();
console.log(index1);
// 让中间索引对应的li显示,其他的li隐藏
$('#ulcenter li').eq(index1).show().siblings('li').hide();
});
//
$('#ulright').find('li').mouseenter(function(){
var index2 = $(this).index();
console.log(index2);
});
});
</script>
</html>
