<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
<!--
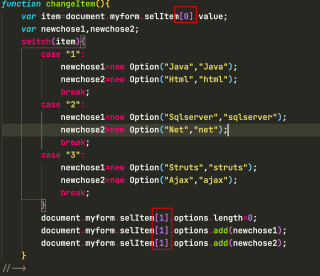
function changeItem(){
var item=document.myform.selItem.value;
var newchose1,newchose2;
switch(item){
case "1":
newchose1=new Option("Java","Java");
newchose2=new Option("Html","html");
break;
case "2":
newchose1=new Option("Sqlserver","sqlserver");
newchose2=new Option("Net","net");
break;
case "3":
newchose1=new Option("Struts","struts");
newchose2=new Option("Ajax","ajax");
break;
}
document.myform.selItem.options.length=0;
document.myform.selItem.options.add(newchose1);
document.myform.selItem.options.add(newchose2);
}
//-->
</script>
</head>
<body>
<form name="myform">
<table width="472" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="180" colspan="2" align="center" >考 试 申 请 </td>
</tr>
<tr>
<td align="center">学期:</td>
<td>
<select name="selItem" onChange="changeItem( )">
<option value="0">--请选择学期--</option>
<option value="1">第一学期</option>
<option value="2">第二学期</option>
<option value="3">第二学年</option>
</select>
</td>
</tr>
<tr>
<td align="center" valign="bottom"> 课程:</td>
<td>
<select name="selItem">
<option>--请选择对应学期的课程--</option>
</select>
</td>
</tr>
</table>
</form>
</body>
</html>
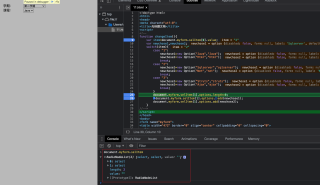
请问我的问题出在哪里啊?