本人大四学生,做一个Android app作为毕业设计,边学边做,不知道哪里出了问题
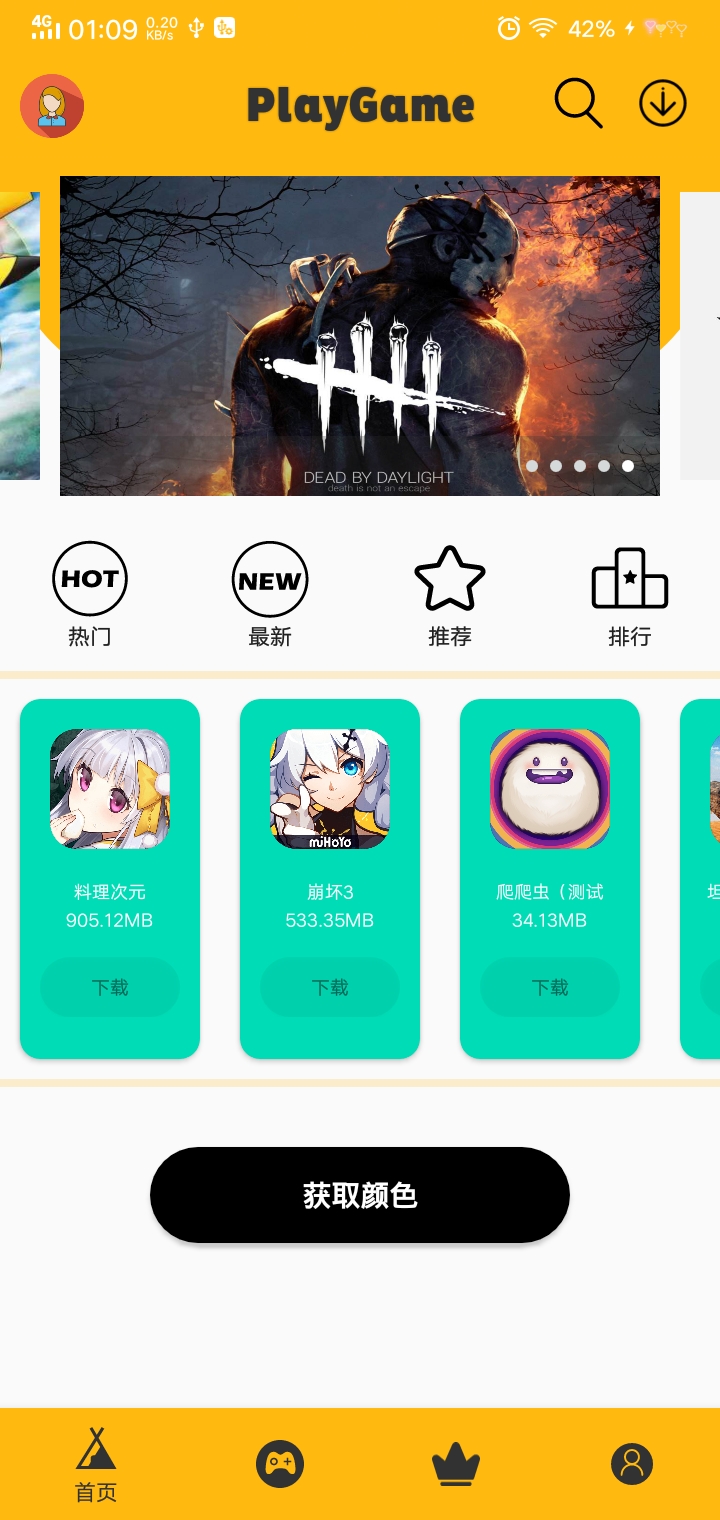
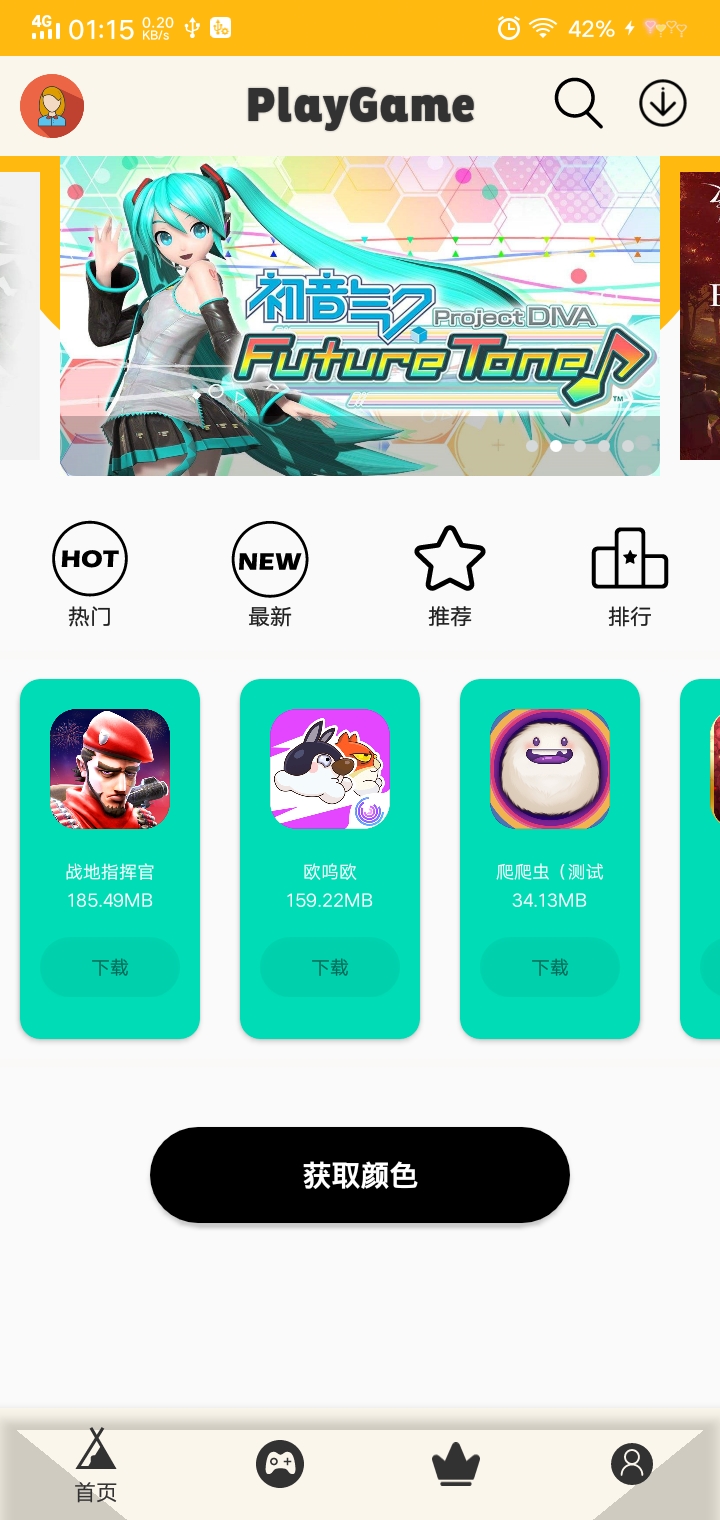
在一次调试后,整个app在xml设置的颜色,会在app启动一段时间后突然变成透明的
java代码设置的颜色和动态生成的控件颜色没有受到影响
我的手机是vivo,android8.1.0
-----------------------------补充--------------------------------------
这个问题时出现在我向主界面的一个fragment添加了一个横向的RecyclerView后出现的,如果去掉这个RecyclerView就不会有问题
这个RecyclerView是装填的cardview

有大神知道这可能是什么原因导致的吗,救救孩子吧= =
cardview代码item_game_card.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:id="@+id/game_card"
android:layout_width="90dp"
android:layout_height="180dp"
android:layout_margin="@dimen/dp_10"
android:background="@color/colorPrimary"
app:cardBackgroundColor="@color/color_light_blue"
app:cardCornerRadius="@dimen/dp_10">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<lib.lhh.fiv.library.FrescoImageView
android:id="@+id/card_game_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center|top"
android:layout_marginTop="15dp"
fresco:actualImageScaleType="centerCrop"
fresco:failureImage="@drawable/gamenicon"
fresco:placeholderImage="@drawable/gamenicon"
fresco:placeholderImageScaleType="centerCrop" />
<TextView
android:id="@+id/card_game_name"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_gravity="center|top"
android:layout_marginTop="15dp"
android:maxLines="1"
android:text="GameName"
android:textAlignment="center"
android:textColor="@color/white"
android:textSize="11sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/card_game_icon" />
<TextView
android:id="@+id/card_game_size"
android:layout_width="wrap_content"
android:layout_height="15dp"
android:layout_gravity="center|top"
android:layout_marginTop="2dp"
android:text="GameSize"
android:textAlignment="center"
android:textColor="@color/white"
android:textSize="11sp"
fresco:layout_constraintEnd_toEndOf="parent"
fresco:layout_constraintStart_toStartOf="parent"
fresco:layout_constraintTop_toBottomOf="@+id/card_game_icon" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dp_10">
<Button
android:id="@+id/card_download"
android:layout_width="70dp"
android:layout_height="30dp"
android:layout_gravity="center"
android:alpha="0.1"
android:background="@drawable/buttontranslucent"
android:textColor="@android:color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/card_game_name" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="下载"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/card_download"
app:layout_constraintEnd_toEndOf="@+id/card_download"
app:layout_constraintStart_toStartOf="@+id/card_download"
app:layout_constraintTop_toTopOf="@+id/card_download" />
</FrameLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
控件绑定代码
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, container, false);
loadingPage = view.findViewById(R.id.loading_page);
cardRecyclerView = view.findViewById(R.id.card_recyclerview);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
loadingPage.removeAllViews();
loadingPage.setVisibility(View.GONE);
}
}, 3000);
getServerData(10);
colorLine = view.findViewById(R.id.color_line);
getColor = view.findViewById(R.id.get_color);
getColor.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast toast = Toast.makeText(getActivity(),String.valueOf(((ColorDrawable)colorLine.getBackground().mutate()).getColor()),Toast.LENGTH_SHORT);
toast.show();
}
});
mBanner = view.findViewById(R.id.banner);
Btn_User = view.findViewById(R.id.main_userBtn);
Btn_User.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(), UserActivity.class);
startActivity(intent);
}
});
searchBox = view.findViewById(R.id.btn_search);
//为搜索框添加点击事件
searchBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(), SearchActivity.class);
startActivity(intent);
}
});
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, ScreenUtil.getScreenWidth(this.getContext()) / 2);
mBanner.setLayoutParams(layoutParams);
//修改切换动画
//mBanner.setPageTransformer(Transformer.Default);
initBanner(mBanner);
initLocalImage();
return view;
}
RecyclerView 数据装填代码
public void initCardRecyclerViewData(List<SimpleGame> GameList){
//创建布局管理
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
cardRecyclerView.setLayoutManager(layoutManager);
mAdapter = new GameCardAdapter(R.layout.item_game_card, GameList);
//设置重复执行动画
mAdapter.isFirstOnly(true);
//设置分割线
mAdapter.setOnItemChildClickListener(this);
mAdapter.setOnItemClickListener(this);
cardRecyclerView.setAdapter(mAdapter);
}
适配器用的是CymChad的BaseRecyclerViewAdapterHelper
