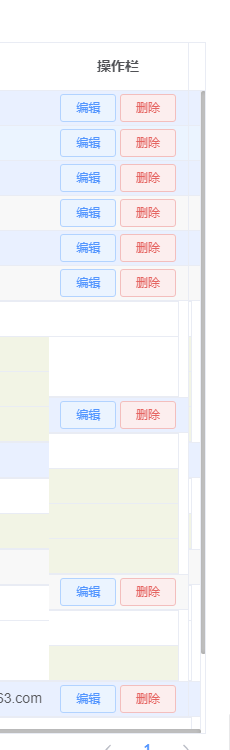
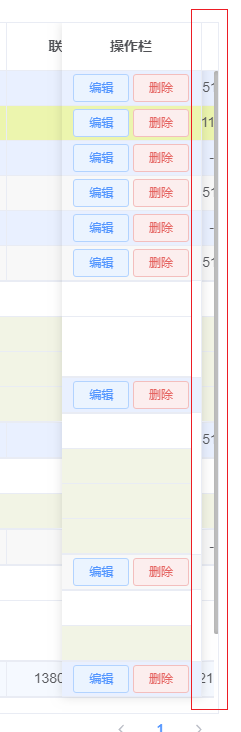
如图:


修改了表格原有的滚动条样式(宽度变窄),但是原有的宽度还有留在那里,我的操作栏那一列是固定fixed的,所以最右边就会留下缝隙,横向滚动来回滚动时也会出现缝隙
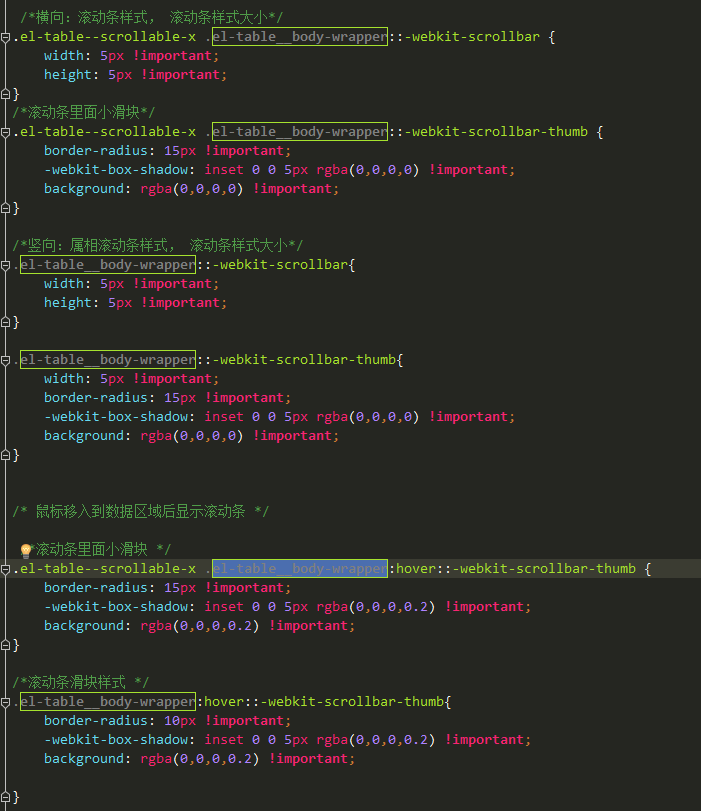
贴上滚动条样式代码

操作栏列代码
<el-table-column align="center" label="操作栏" width="140" fixed="right">
<template slot-scope="scope">
<el-button
size="mini"
plain
type="primary"
>编辑</el-button>
<el-button
size="mini"
plain
type="danger"
>删除</el-button>
</template>
</el-table-column>
求助。。。。
