我是用vscode 编写angular7+ionic4的项目
虽然 ctrl+鼠标左键 点击ts里的方法和变量可以跳,但是点击html中的方法不能跳到方法上
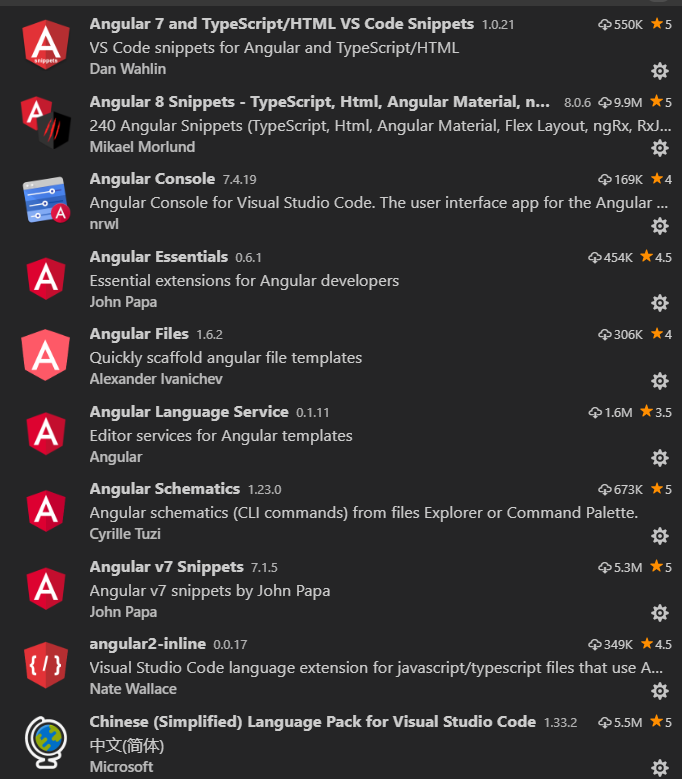
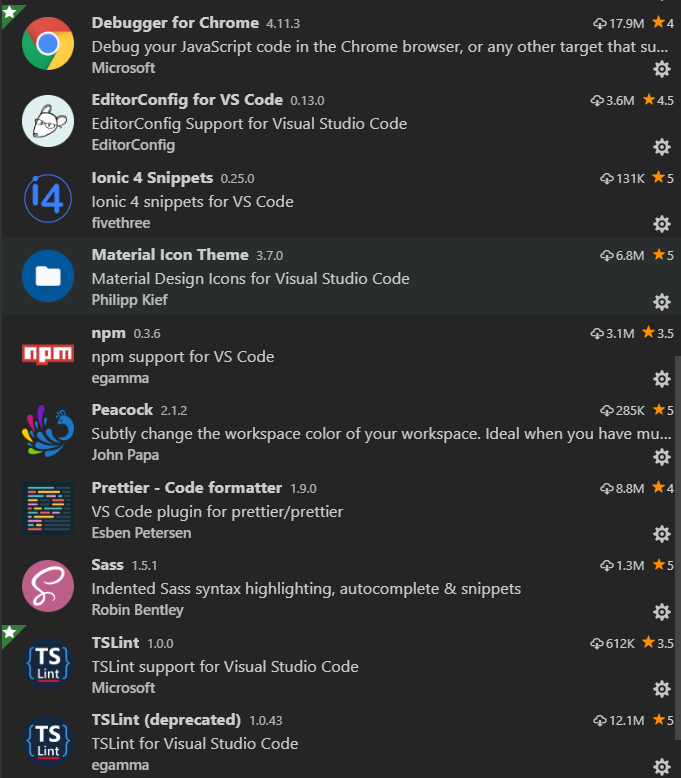
不知道是少了什么插件,还是我装的插件冲突了?又或者其他什么原因?下面是我的插件列表

最后还有个Winter is Coming Theme插件 图没截上
vscode插件ctrl+鼠标左键不能跳到方法上(angular7项目)
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 best-徐 2019-05-22 14:05关注
best-徐 2019-05-22 14:05关注安装angular support插件就可以了,我刚才也是遇到这个问题,安装这个插件就好了。博客地址:https://blog.csdn.net/qq_41248529/article/details/90442963
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
