请问我要怎么将一个json的字符串转成echart画图的这种格式:

var builderJson = {
"charts": {
"人名1": 21376,
"人名2": 2329,
"人名3": 9027,
......
}
};
我目前写的这个 不行啊
$.ajax({
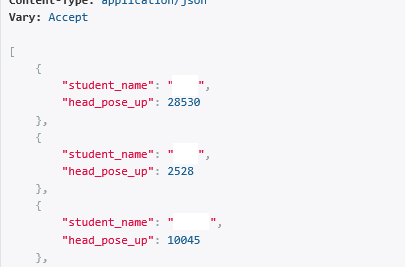
url: "http://****/api-index/?format=json",
dataType: "json",
success: function (data) {
const row1 = [];
for (k in data) {
var name1 = data[k].student_name;
var number1 = data[k].head_pose_up;
var str1 = name1+': '+number1;
console.log("str1: ", str1);
row1.push(str1);
}
console.log("row1: ", row1);
}
}).fail(function (jqXHR, textStatus) {
console.log("Ajax Error: ", textStatus);
});
// })

