
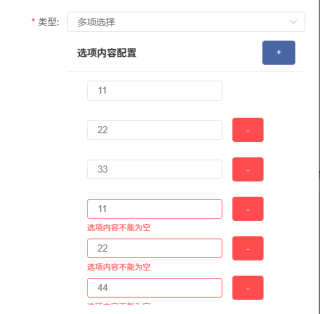
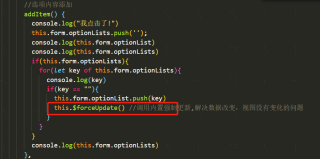
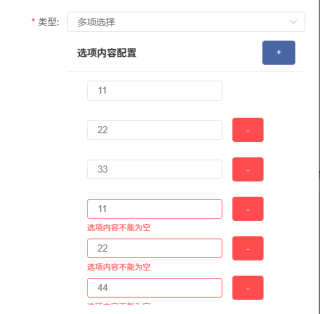
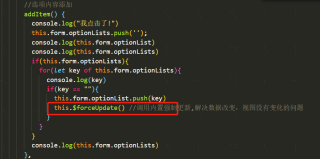
这个是我根据循环动态添加的表单,现在要进行验证 ,是用vue element写的 ,代码如下:

现在是我拿到数据回显了,没问题,在我点击添加的时候,用了强制内置刷新,验证有数据的时候也是不通过了为什么




仔细看官方文档
还有key不要使用index,你动态添加删除元素时 是会改变的
<el-form-item
v-for="(domain, index) in dynamicValidateForm.domains"
:label="'域名' + index"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true, message: '域名不能为空', trigger: 'blur'
}"
>